Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Procédure
L'optimisation des images est un élément clé pour améliorer les performances d'un site web. Une bonne gestion des formats d'images permet de réduire le temps de chargement des pages, d'améliorer l'expérience utilisateur et d'optimiser le référencement (SEO). Le format WebP est très certainement un des plus connus lorsque l'on parle de format d'images optimisé et bien que des nouvelles alternatives, telle que l'AVIF, sont disponibles sur le marché, ce dernier continu de croitre en popularité et d'être utilisé partout, jouissant d'une très grande compatibilité avec tout les navigateurs du marché.
Il est cependant assez rare d'avoir nativement des images et photos en WebP : les types PNG ou JPEG sont généralement le format par défaut, il est donc nécessaire de les convertir dans le format WebP au préalable.
L'extension WordPress LWS Optimize vous offre la possibilité de convertir toutes vos images directement depuis votre site. Chaque image sera optimisée sans perte afin de réduire au maximum leur taille sans réduire leur qualité.
Dans cette documentation, nous vous guiderons à travers les différentes étapes de configuration et d'utilisation de la conversion d'images avec LWS Optimize. Vous découvrirez comment activer cette fonctionnalité et optimiser votre site pour une meilleure rapidité et efficacité.
Optimisez immédiatement la vitesse et l’expérience utilisateur de votre site en convertissant automatiquement vos images JPEG et PNG au format WebP ou AVIF, directement depuis LWS Optimize. Ce meilleur plugin de cache WordPress combine compression lossless, conversion au téléchargement et restauration facile des fichiers originaux, pour un gain de performance sans effort. Et pour une installation simple via le répertoire officiel, retrouvez cette solution performante et gratuite sur WordPress en tant que meilleur plugin de cache WordPress gratuit.
Pour activer la conversion automatique des images en WebP via le plugin LWS Optimize, accédez à votre tableau de bord WordPress puis cliquez sur LWS Optimize dans le menu de gauche.

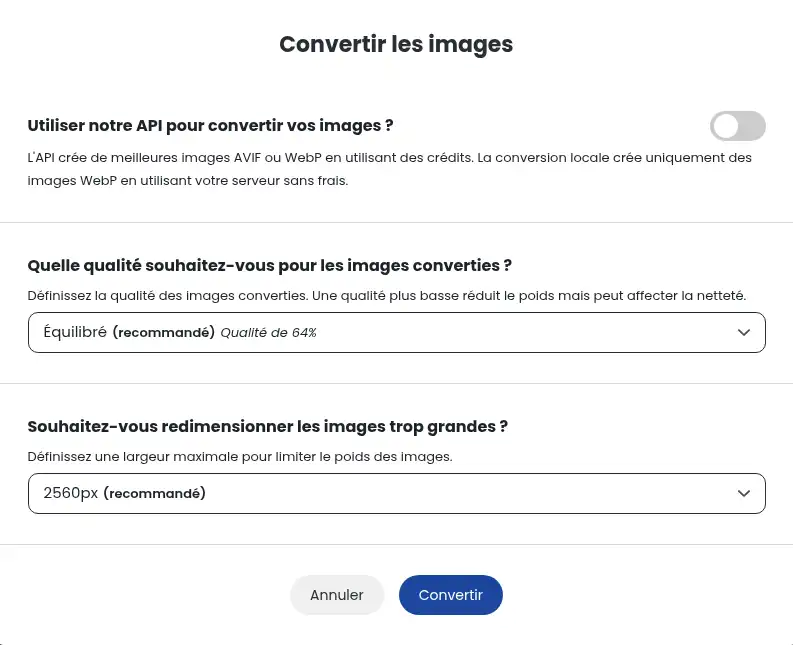
Une fois sur la page de l'extension, vous trouverez le bloc de convertion d'images au bas de la page. Cliquez sur "Convertir les images", afin d'ouvrir la modale de configuration.

Dans cette modale, vous pouvez choisir d'utiliser, ou non, notre API afin de convertir vos images. En utilisant l'API vous pouvez convertir 2000 images (une méthode de récupération de crédits sera mise à disposition dans le futur) en WebP/AVIF ; autrement, cela utilisera les ressources de votre site afin de convertir vos images sans limites en WebP, avec un taux de conversion plus faible.
Vous pouvez également choisir la qualité et taille maximale des images une fois converties, pour un gain d'espace supplémentaire. Ce choix n'est disponible que pour la conversion standard, l'API se charge automatiquement de retour la meilleure image possible.

Une fois les paramètres configurés, validez en cliquant sur "Convertir" afin de lancer le cron de conversion. Les images du site seront scannées et celles correspondant aux critères seront converties en WebP ou AVIF.
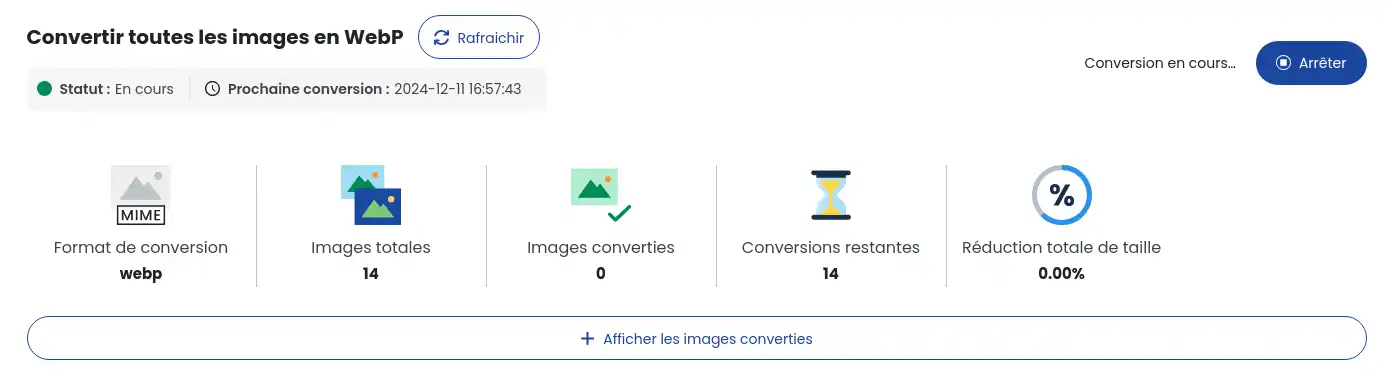
Selon le nombre d'images, cela peut prendre un certain temps, vous pouvez suivre l'avancée de la conversion en regardant les statistiques. Les conversions se faisant en arrière-plan par le biais de cron, vous pouvez quitter la page pendant le processus.

Si vous utilisez le WP-Cron par défaut de WordPress, il est nécessaire qu'il y ai de l'activité sur votre site afin que le cron, et par extension la conversion, se fasse.
L'option de conversion automatique permet de convertir en WebP toute image téléversée sur votre site directement, au lieu de devoir la convertir par la suite. Pour activer cette option, rendez-vous dans le mode avancé du plugin, dans l'onglet "Images" puis cochez la case "Conversion automatique au téléversement", ce qui ouvrira la même modale que précédemment.

Configurez les paramètres pour la conversion et validez afin d'activer l'action. Aucun copie de l'image originale ne sera faite, l'image sera convertie avant sa sauvegarde sur le site.
Une fois les images converties, elles seront automatiquement servie sur votre site sans intervention de votre part. Si l'image convertie n'existe plus, alors l'image originale sera servie à sa place, si disponible, vous assurant que votre site sera toujours fonctionnel même en cas de soucis avec la conversion.
Pour vérifier que votre site utilise bien ces images optimisées :
Ouvrez votre site dans un navigateur.
Faites un clic droit sur une image et sélectionnez Inspecter.
Vérifiez que l’image affichée est bien au format WebP/AVIF et qu'elle se termine bien par _lwsoptimized.
![]()
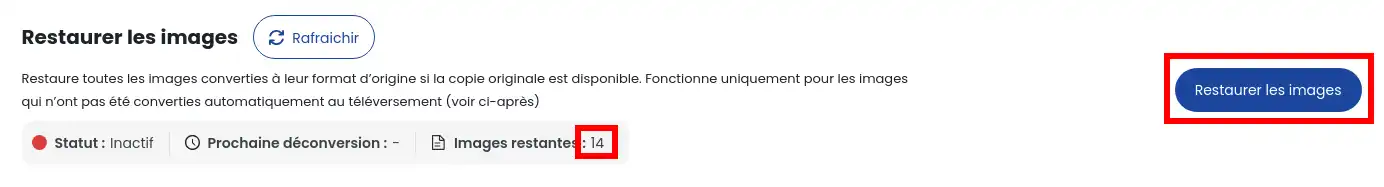
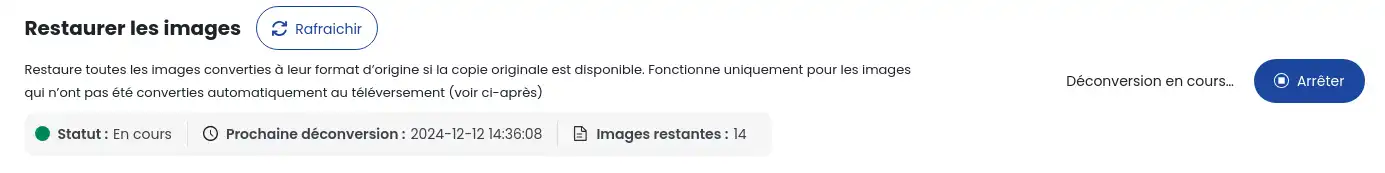
Si vous rencontrez un problème avec les images converties ou souhaitez restaurer vos images à leur état d'origine, cliquez sur le bouton "Restaurer les images" à la ligne "Restaurer les images".

Assurez-vous de bien lire les informations qui s'affichent avant de cliquez sur le bouton "Restaurer les images", ce qui démarrera la restauration. Tout comme la conversion, la restauration peut prendre un peu de temps selon la quantité d'images à traiter.

Vous savez maintenant comment :
Grâce à ces étapes, votre site devrait charger plus rapidement, offrant ainsi une meilleure expérience à vos visiteurs et un avantage concurrentiel dans le monde du SEO. 🚀🌐
Merci d'avoir lu cet article! Si vous avez des questions ou si vous souhaitez partager votre expérience avec LWS Optimize, n'hésitez pas à laisser un commentaire ci-dessous. Vos retours sont précieux et nous aident à améliorer nos services. 💬👍
Notez cet article :
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment mettre le plugin d'affiliation LWS sur WordPress ?
3mn de lecture
Comment installer le plugin LWS SMS pour WooCommerce sur WordPress ?
0mn de lecture
Comment nettoyer son site WordPress avec LWS Cleaner ?