Notez cet article :
3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
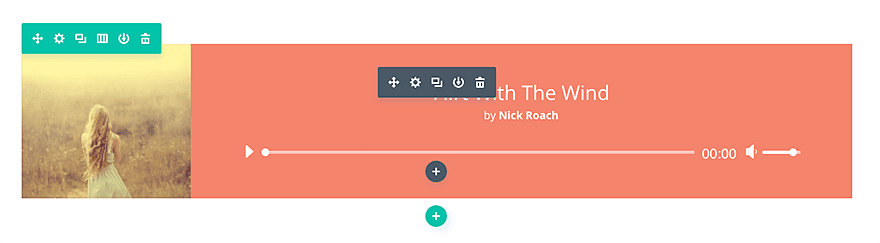
Le module audio vous permet d'intégrer un fichier audio + un lecteur audio personnalisé n'importe où sur votre page. Le lecteur audio assume le style propre/moderne du thème Divi. C'est une excellente fonctionnalité pour les musiciens qui veulent montrer leurs dernières créations, ou les podcasters qui veulent afficher leurs derniers spectacles.

Avant de pouvoir ajouter un module audio à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

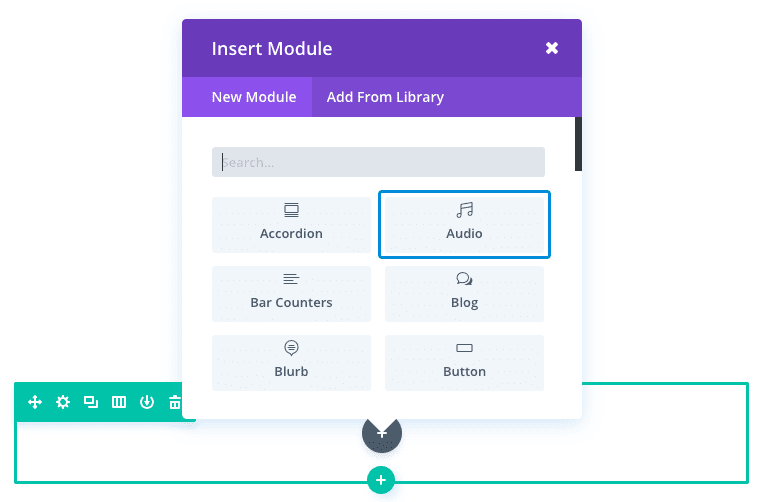
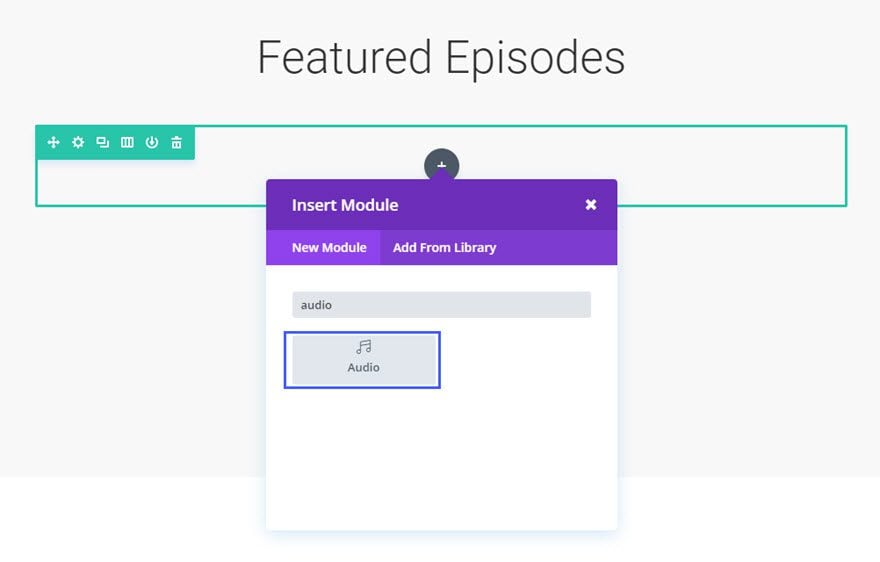
Localisez le module audio dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez aussi taper le mot "audio" et ensuite cliquer sur le bouton entrer pour trouver et ajouter automatiquement le module audio ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
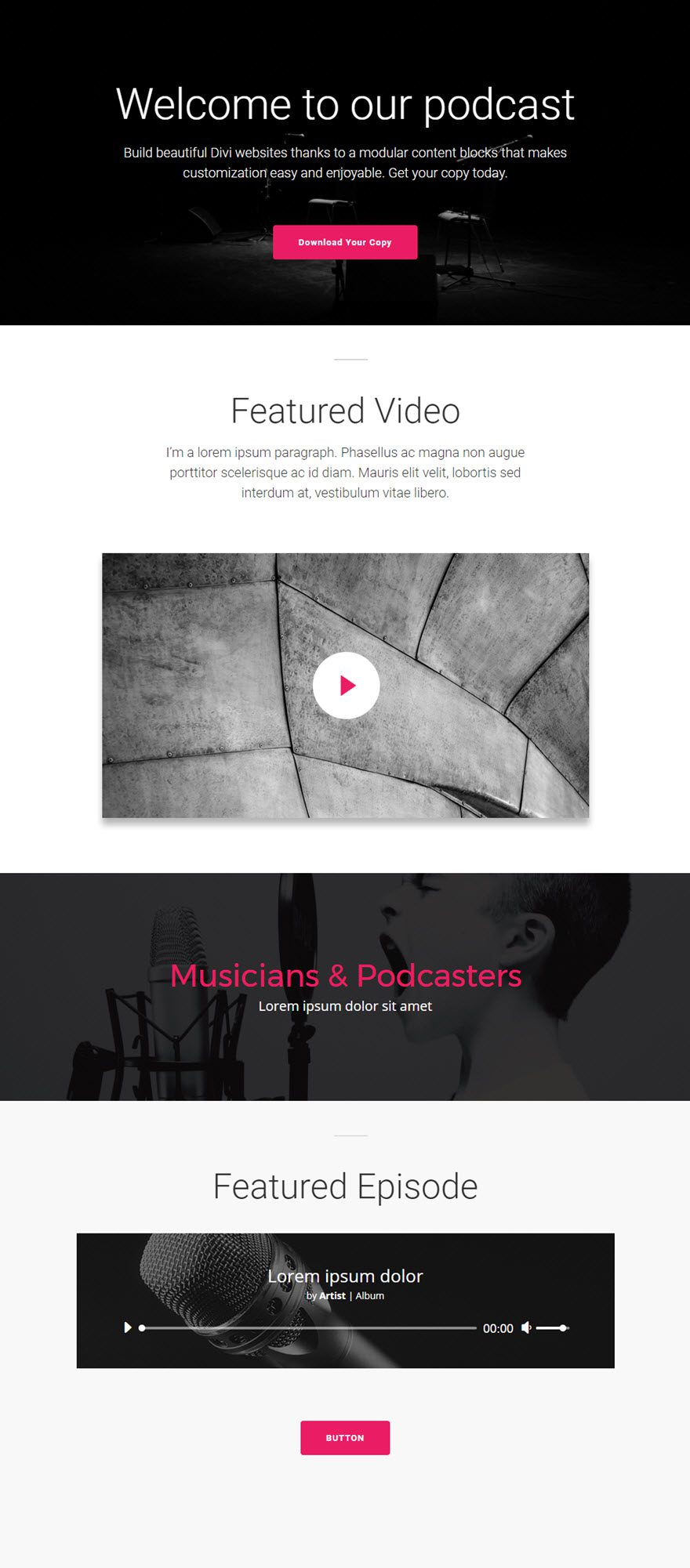
Pour cet exemple, je vais vous montrer comment utiliser le module audio pour créer un lecteur audio personnalisé pour un podcast.
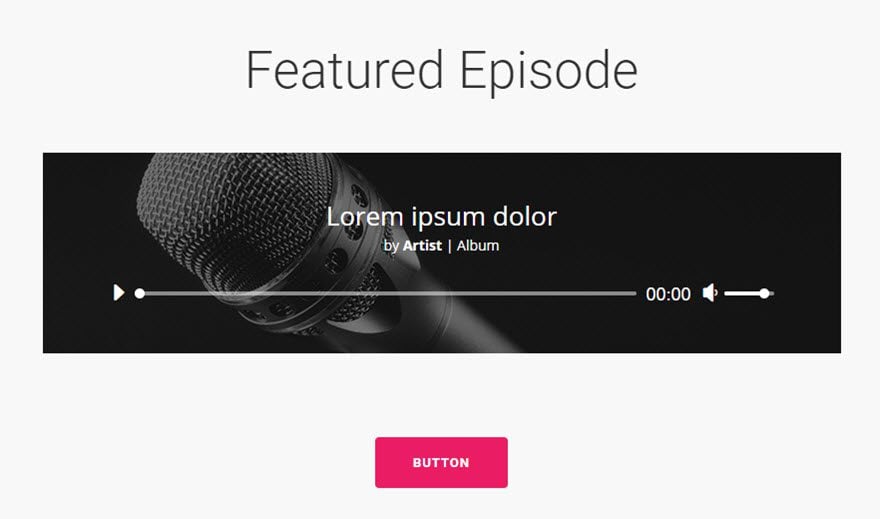
Voici la page avec le podcast en bas de page :

Commençons tout de suite !
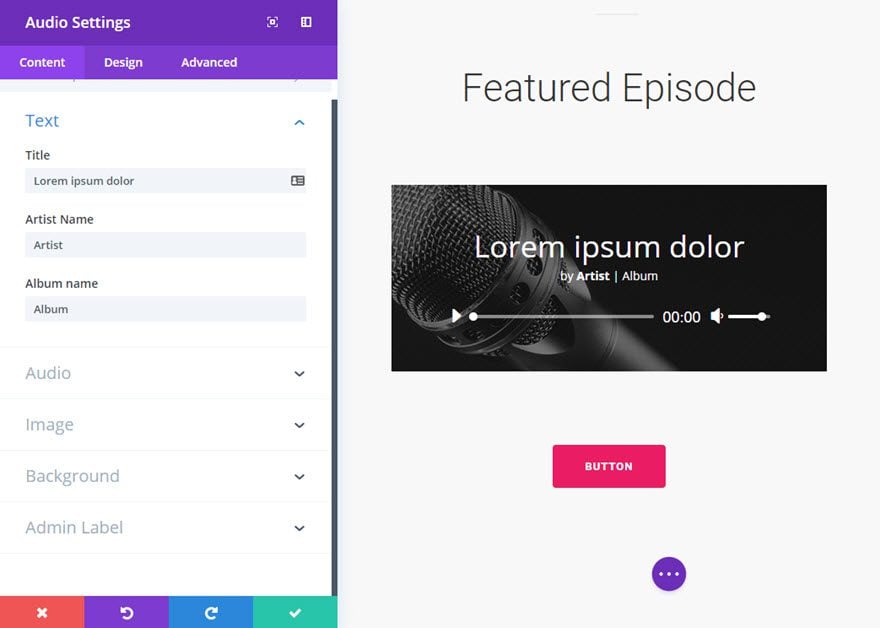
Utilisez le constructeur visuel pour ajouter une section régulière avec une rangée pleine largeur (1 colonne). Modifiez le réglage de ligne pour avoir une largeur personnalisée de 800px. Ensuite, ajoutez un module audio à la ligne.

Remplissez les champs qui s'offrent à vous.

C'est fini !
Le module audio est vraiment facile à utiliser et a une belle apparence.

Le module audio facilite le partage de fichiers audio avec vos visiteurs. C'est un excellent outil pour des choses comme laisser un utilisateur jouer de la musique pendant qu'il navigue, avoir un podcast, ou montrer une chanson originale.
J'espère que ce tutoriel vous a plu et je vous dis à bientôt pour un prochain !
Insérer une présentation avec le module Résumé de Divi
Créer un blog avec le module Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder