Notez cet article :
4/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Divi vous permet de créer un nombre illimité de zones prêtes à l'emploi à la volée. Les barres latérales peuvent ensuite être ajoutées à n'importe quelle page, ce qui vous permet de créer des barres latérales uniques pour différentes sections de votre site Web.
Avant de pouvoir ajouter un module de barre latérale à votre page, vous devez d'abord basculer dans Divi Builder. Une fois de thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visuel Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à celle-ci.

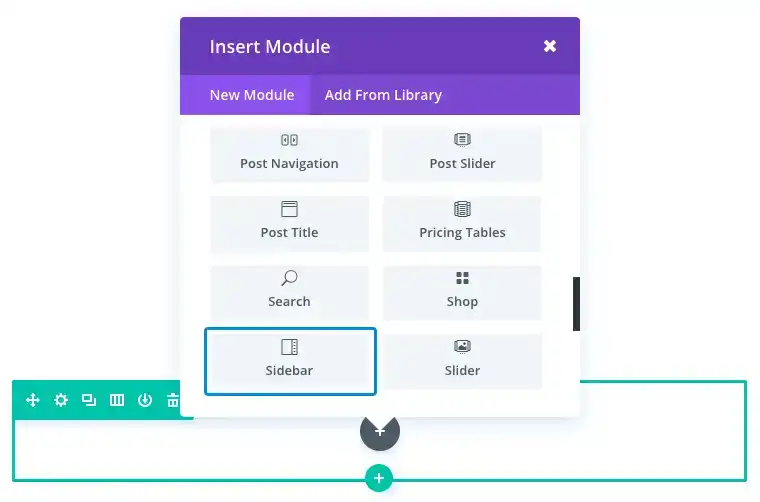
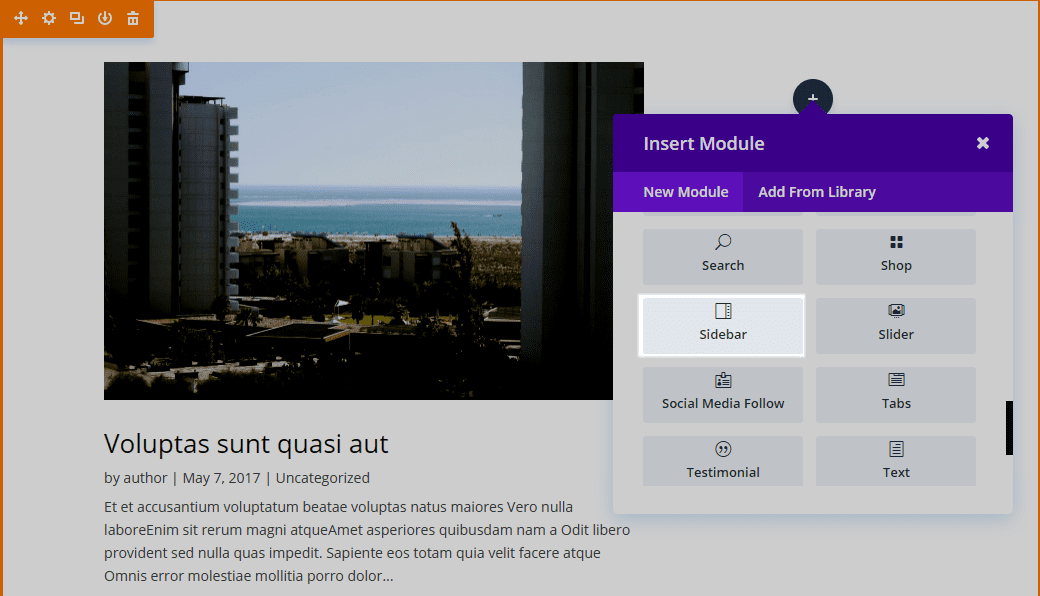
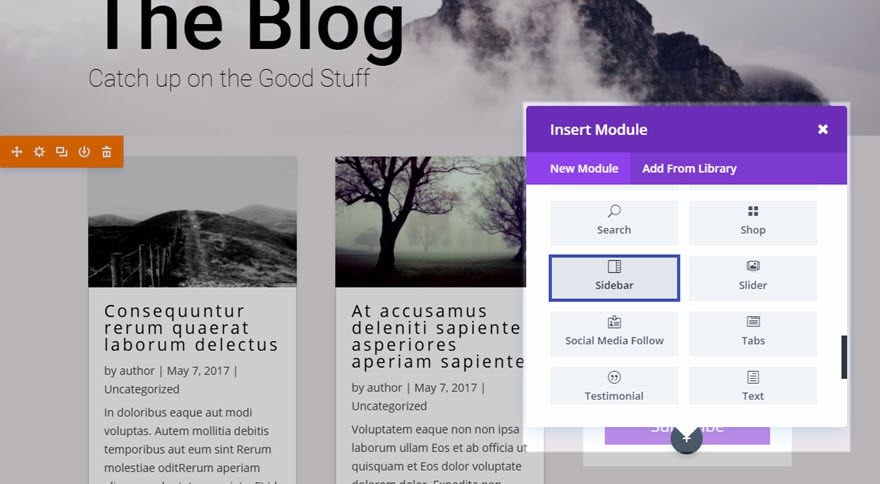
Localisez le module de la barre latérale dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot Barre latérale et cliquer ensuite sur Entrée pour trouver et ajouter automatiquement ce module ! Une fois lcelui-ci ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
Le module Sidebar vous permet d'insérer une barre latérale (et tous ses widgets intégrés) n'importe où sur votre page. En effet, vous pouvez ajouter n'importe quelle zone de widget à l'aide du module Barre latérale. Pour cet exemple, je vais vous montrer comment insérer une barre latérale personnalisée à votre page de blog en utilisant la section spécialisée pour afficher le widget Recherche and Commentaires récents WordPress.

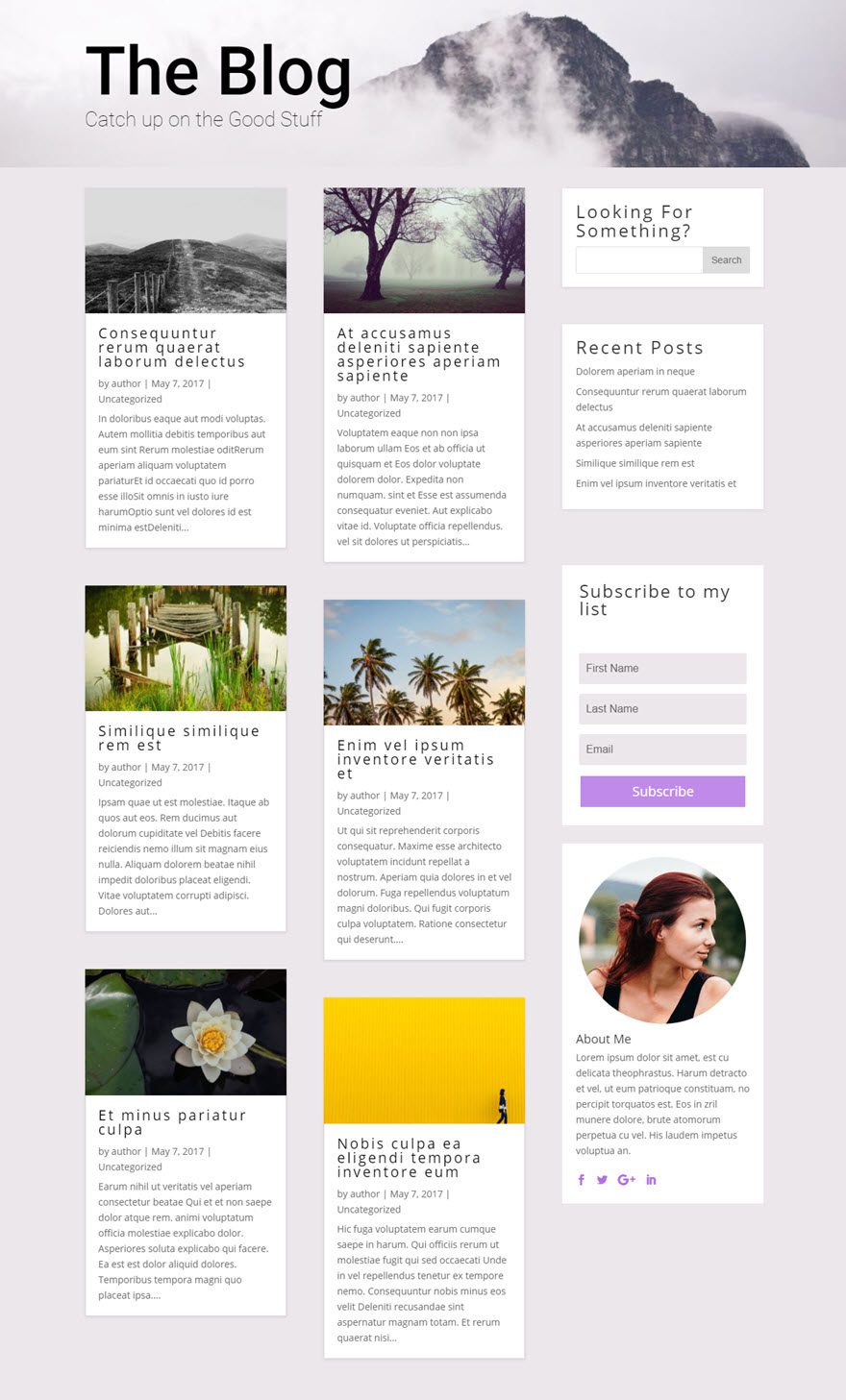
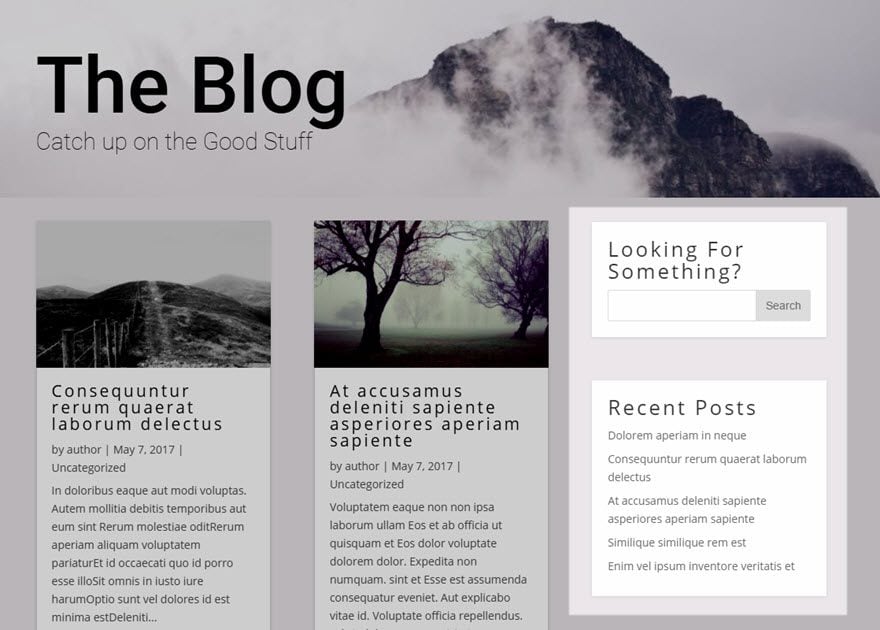
Cette page de blog a un en-tête pleine largeur pour afficher le titre du blog en haut de la page. Sous le module d'en-tête se trouve une mise en page spécialisée avec un module de blog à gauche et une barre latérale verticale à droite.
L'utilisation de la section spécialisée vous permet d'ajouter des variations de colonnes complexes à côté des barres latérales verticales à pleine portée, sans ajouter de pauses indésirables à la page. C'est parfait pour un blog avec une barre latérale.
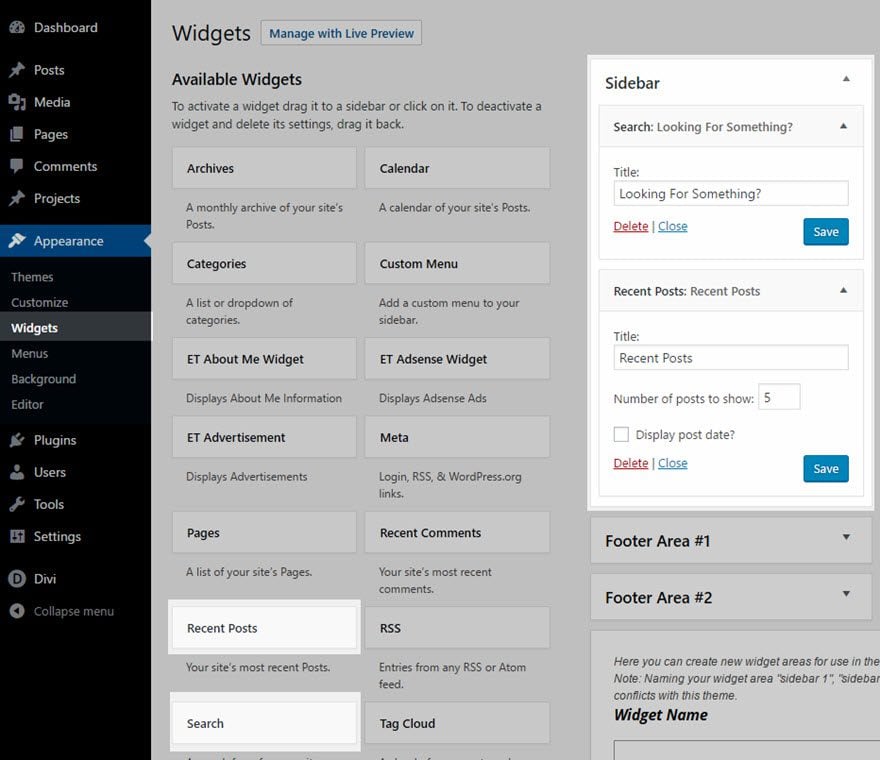
Tout d'abord, vous devez vous assurer que les widgets sont configurés dans la page Widgets de votre tableau de bord WordPress. Pour cet exemple, j'ajoute le widget Recherche et le widget Commentaires récents au widget Barre latérale.

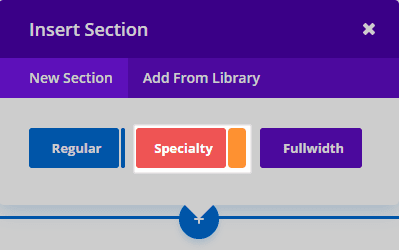
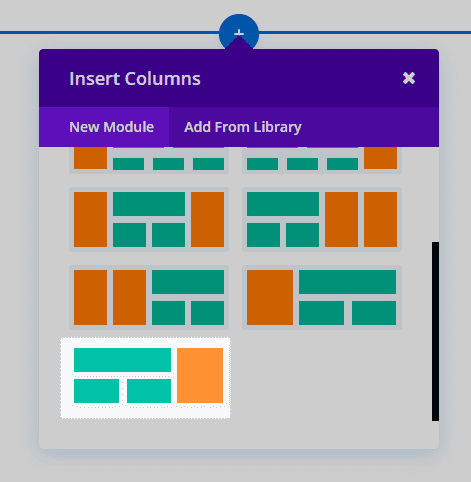
Ensuite, déployez Visual Builder pour éditer la page du blog. Ajoutez une section spécialisée à votre page (juste sous votre en-tête) avec la mise en page suivante :


Une fois que vous ajoutez une section de spécialité à la page, vous remarquerez qu'une zone (à gauche) a un bouton Ajouter un module. Pour cet exemple, c'est ici que le Module Blog avec une grille a été ajouté pour afficher les messages du blog.

L'autre (à droite) a un bouton Insérer ligne. La zone module d'insertion représente votre barre latérale verticale. C'est ici que vous entrerez dans le module Barre latérale. Vous pouvez ajouter autant de modules ici, dans une seule rangée, et ils couvriront la largeur verticale de la section, adjacente à la structure de colonne que vous construisez à côté. En fait, pour cet exemple, la page du blog a déjà un module Optin Email et un module Personne dans cette zone latérale verticale de la mise en page Spécialité.
Ajoutons maintenant le module de la barre latérale au sommet des autres modules de la zone verticale de la barre latérale.

Vous pouvez maintenant voir que le module de la barre latérale tire les éléments du widget de la barre latérale (Recherche et messages récents) et les affiche sur votre barre latérale verticale de votre section spécialisée !

Merci d'avoir suivi ce tutoriel !
La barre latérale est un indispensable à votre site Internet. Grâce au module Barre Latérale de Divi qui vous permet de l'insérer facilement, vos internautes auront l'ensemble des outils qui leur permettront de s'informer au mieux sur l'actualité de votre site. Mais également des recherches par mots clés pour trouver rapidement un sujet qui les intéresse sur ce dernier.
J'espère que ceci vous aura aidé et je vous dis à bientôt pour un nouveau tutoriel ! :)
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
4/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder