Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Il est plus facile que jamais de créer des tableaux de tarif pour vos produits en ligne. Créez autant de tableaux que vous le souhaitez et contrôlez les prix et les caractéristiques de chacun. Vous pouvez même présenter un plan particulier pour augmenter le nombre de conversions. Même si votre module comprend plus d'un tableau de prix, il sera traité comme un seul module et peut être placé dans n'importe quelle taille de colonne.
Avant de pouvoir ajouter un module de tableaux des tarifs à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de celui-ci. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

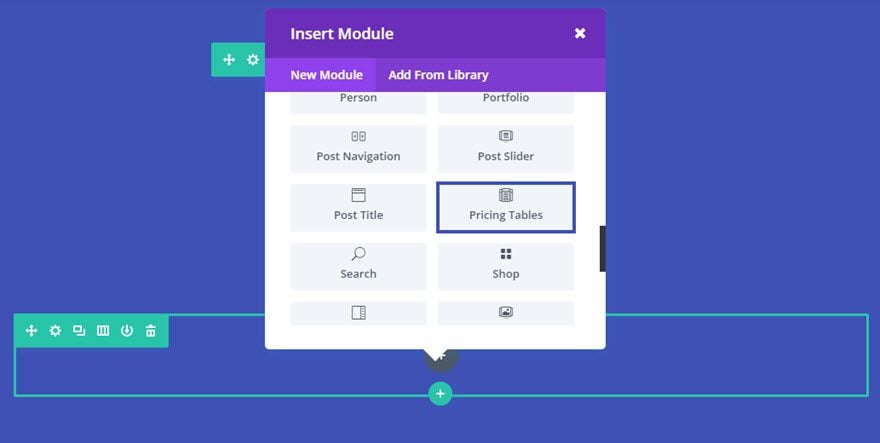
Localisez le module des tableaux des tarifs dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "tableaux des tarifs" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module de tableaux des tarifs ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
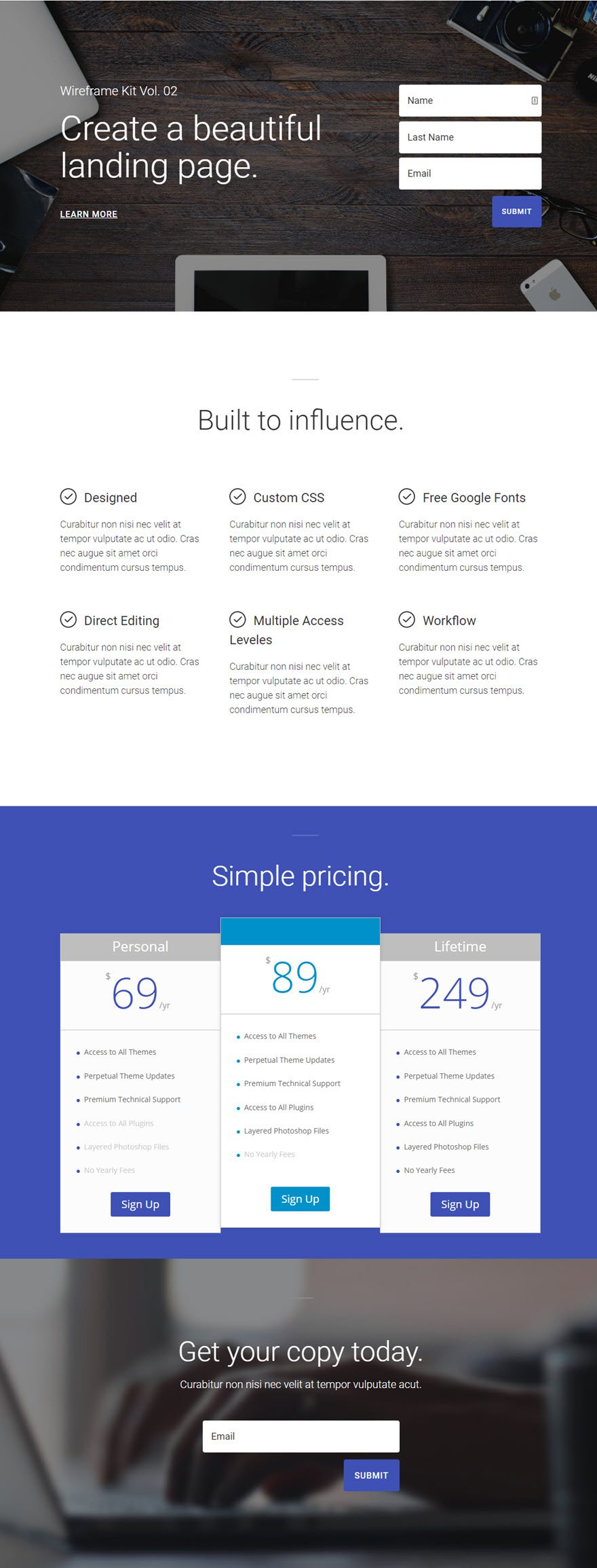
Lorsque vous faites la promotion de vos produits sur une page d'atterrissage, les tables de tarifs peuvent présenter efficacement vos différentes options de prix de produits.
Dans cet exemple, je vais ajouter un module de tableau des tarifs pour afficher trois plans de prix (ou tableaux) avec l'un de ces plans se distinguant comme un plan en vedette afin d'augmenter le nombre de conversions.

Tout d'abord, ajoutez une nouvelle section régulière à la page où les tableaux des tarifs doivent être affichés. Ajoutez une ligne pleine largeur (1 colonne) à la section et insérez un module de tableaux des tarifs à l'intérieur de la ligne.

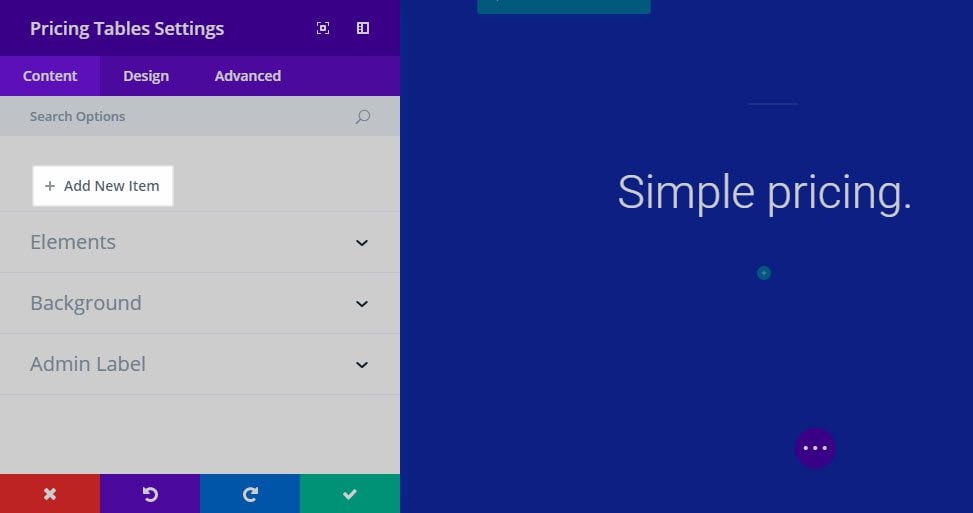
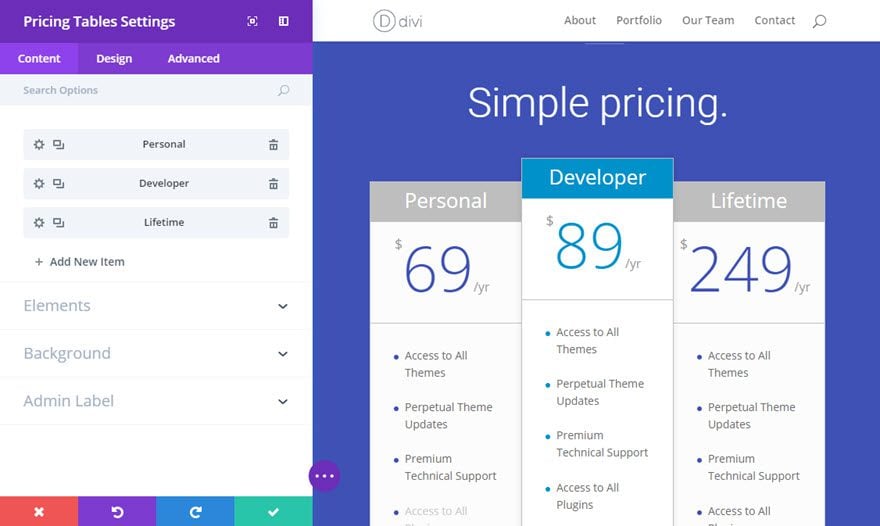
Dans les paramètres des tableaux de tarifs, sous l'onglet Contenu, cliquez sur + Ajouter un nouvel élément pour ajouter votre premier tableau.

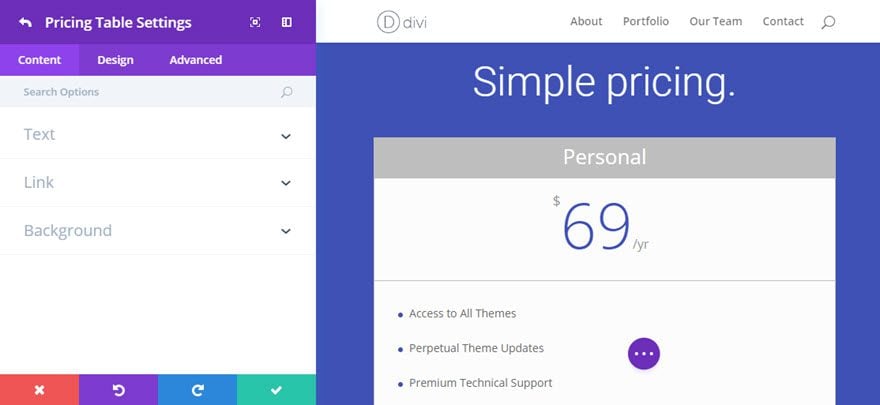
Remplissez les champs qui vont sont proposés.

Maintenant, dupliquez la table de prix que vous venez de créer deux fois afin d'avoir un total de trois tables de prix.

Pour faire ressortir l'offre qui se trouve au milieu, sélectionner l'offre concernée puis dans l'onglet Style cochez l'option Faire cette table vedette dans Modèle.

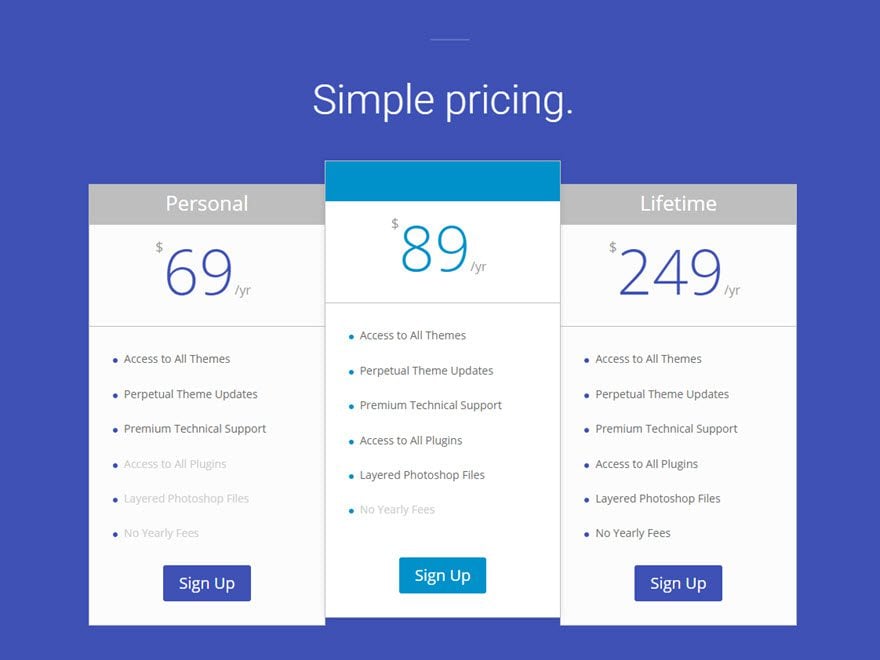
Félicitations ! Maintenant vous avez une table de prix avec trois options avec l'option du milieu comme élément vedette qui se démarque des autres.

Maintenant que vous savez utiliser le module de tableau des tarifs, c'est l'occasion de mettre en valeur vos offres !
J'espère que ce tutoriel vous a plu et si vous avez des questions, faites-le nous savoir dans les commentaires ! À bientôt pour un prochain tutoriel ! ;)
Le module de réseaux sociaux de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder