Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.

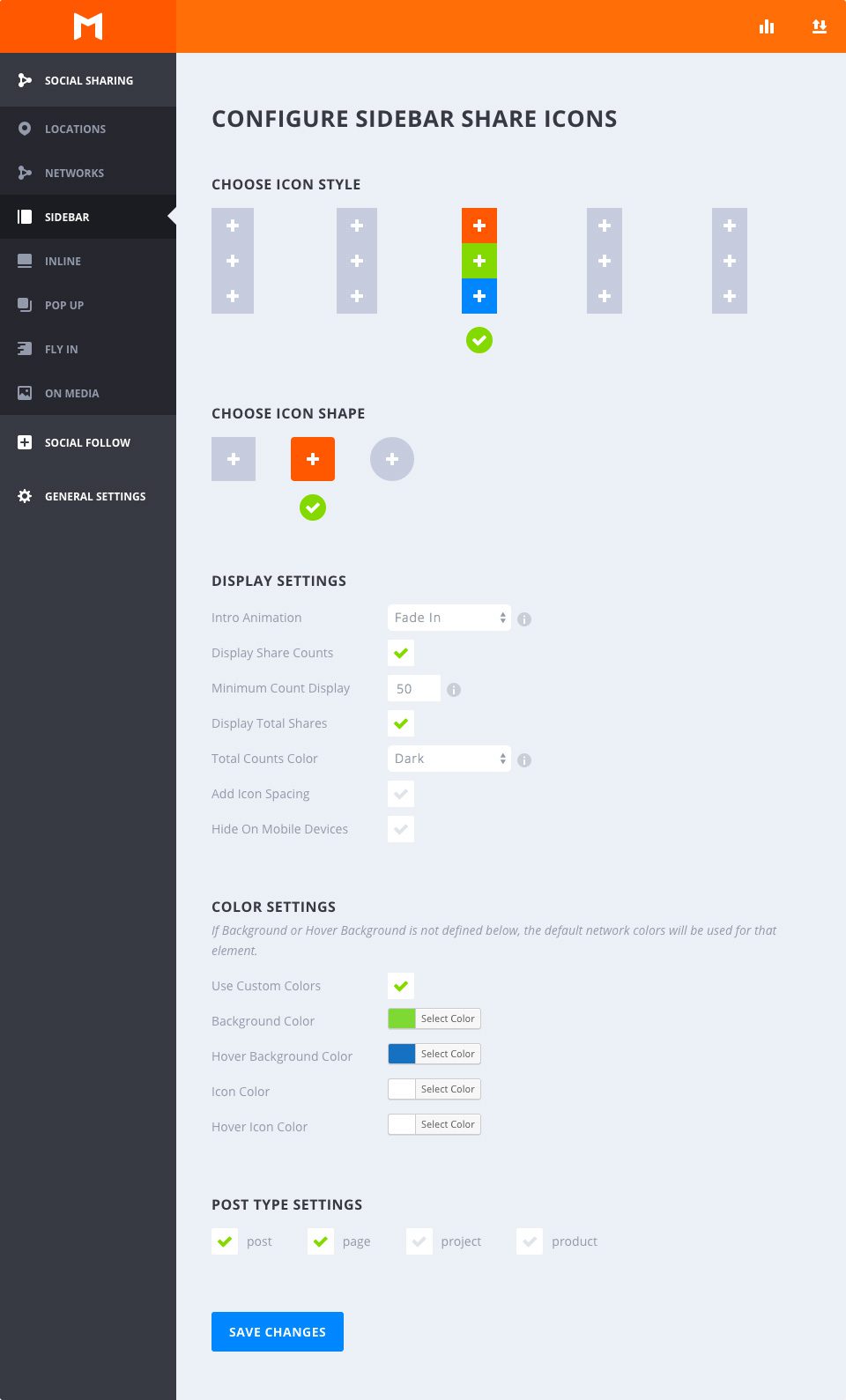
Les encadrés flottants sociaux sont une excellente façon de donner à vos lecteurs un moyen rapide et facile d'accéder à votre contenu, peu importe où ils se trouvent sur la page. Choisissez vos réseaux, arrangez-les dans l'ordre parfait, et même affichez le nombre de parts.
Sélectionnez le style de survol
Cette option vous permet de choisir parmi les styles de survol offerts par Monarch pour les barres latérales flottantes. Vous pouvez survoler n'importe laquelle des options pour obtenir un exemple de prévisualisation de l'effet de survol. Une fois que vous avez choisi une option, cliquez simplement pour sélectionner n'importe quel style et votre section sera indiquée par une coche verte.
Sélectionner la forme
Monarch offre 3 formes pour vos boutons sociaux : Carrés, arrondis et cercles. Combiné avec les styles mentionnés ci-dessus, vous pouvez créer une variété de boutons sociaux.
Animation d'introduction
Cette liste déroulante contient une liste d'animations d'introduction pour votre barre latérale flottante. Vous pouvez choisir d'effectuer un fondu statique, à gauche, en haut ou en bas, ou choisir de ne pas charger d'animation du tout.
Afficher le nombre de parts
L'affichage du nombre de partages est un excellent moyen de montrer combien de fois vos pages ont été partagées et même un excellent moyen d'encourager les visiteurs à diffuser votre contenu. Ce numéro apparaîtra à l'intérieur de chaque bouton juste en dessous de l'icône réseau.
Affichage du nombre minimum
Parfois, il vaut mieux ne pas du tout montrer les chiffres que de montrer que votre contenu n'a pas été partagé au-delà d'un certain seuil. Ce paramètre vous permet de définir le nombre minimum de parts que Monarch affichera dans votre barre latérale flottante. Il s'agit d'une excellente fonctionnalité pour les nouveaux contenus qui n'ont pas eu l'occasion d'être partagés depuis longtemps.
Afficher le nombre total d'actions
Ce nombre de parts additionnera les parts de tous les réseaux de votre barre latérale et affichera le total juste au-dessus de votre barre latérale. C'est une excellente façon de montrer la totalité de la popularité d'une page donnée.
Total des actions Couleur du texte
Si l'option ci-dessus est sélectionnée, cette option apparaîtra pour vous permettre de choisir la valeur totale de la couleur du texte de vos actions. L'arrière-plan de votre site Web peut être de couleur claire ou foncée - cette option vous permet de vous assurer que votre texte se détache de votre arrière-plan.
Ajouter l'espacement des icônes
Par défaut, les boutons de l'icône de la barre latérale sont affichés sans espacement vertical, sauf pour les boutons circulaires. Cochez cette option vous permet d'ajouter un espacement vertical entre vos icônes pour un nouvel ensemble de possibilités de conception.
Cacher sur les appareils mobiles
Monarch affiche une barre latérale mobile subtile et non intrusive, mais si vous ne souhaitez pas afficher la barre de partage flottante sur les appareils mobiles, vous pouvez cocher cette case.
Utiliser des couleurs personnalisées
Par défaut, Monarch utilise les couleurs réseau par défaut, mais pour une approche plus personnalisée, vous pouvez sélectionner vos propres couleurs de boutons. Si une option ci-dessous n'est pas définie, le réglage par défaut sera utilisé pour cet élément.
Couleur d'arrière-plan
Ce sélecteur de couleurs définira la couleur d'arrière-plan de vos boutons de la barre latérale.
Couleur d'arrière-plan du survol
Ce sélecteur de couleurs définira la couleur de fond de vos boutons de la barre latérale lorsque l'utilisateur passe au-dessus d'un bouton.
Couleur de l'icône
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons de la barre latérale.
Couleur de l'icône du survol
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons latéraux lorsque l'utilisateur passe au-dessus d'un bouton.
Sélectionnez vos types de messages
Tous les types de messages qui existent sur votre site Web apparaîtront dans les paramètres de type de message, qu'il s'agisse d'un message ou d'une page, d'un produit WooCommerce, d'un message de projet à partir d'un plugin de portefeuille, etc. Ce sont des paramètres globaux qui vous permettent de choisir le type de messages sur lesquels vous souhaitez que votre barre latérale flottante apparaisse. Notez que vous pouvez remplacer n'importe lequel de ces paramètres par message.
Les encadrés flottants sociaux sont une excellente façon de donner à vos lecteurs un moyen rapide et facile d'accéder à votre contenu, peu importe où ils se trouvent sur la page.
À bientôt pour un prochain tutoriel !
Utiliser le widget de partage social avec Monarch
Comment visualiser les statistiques dans Monarch ?
> Consultez notre rubrique d'aide Plugin Monarch
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment installer le plugin WordPress Monarch ?
4mn de lecture
Aperçu complet du plugin WordPress Monarch
3mn de lecture
Ajouter et gérer les réseaux sociaux avec Monarch
4mn de lecture
Utiliser le réseau API de Monarch