Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Procédure
Cloudflare est une entreprise offrant divers services sur Internet en matière de sécurité, de protection des données et principalement de CDN (Content Delivery Network), un système chargé de diffuser du contenu de ses serveurs jusqu’aux utilisateurs.
Le fonctionnement d’un CDN est simple : lorsqu’un site est demandé pour la première fois, il est stocké sur le serveur du CDN, ici Cloudflare, et partagé par la suite à tous les autres serveurs du CDN (Cloudflare) dans le monde.
A partir de ce moment, n’importe quel utilisateur souhaitant accéder à ce site recevra une copie du serveur le plus proche au lieu de faire une requête au site directement, dont les serveurs pourraient être à l’autre bout du monde.
De cette manière, il faut moins de temps pour que la requête soit traitée, améliorant très nettement les performances. De plus, puisque ce n’est plus le site qui gère les requêtes mais le CDN, l’utilisation de la bande passante s’en voit réduite.
Ces raisons sont déjà suffisantes pour expliquer pourquoi tant de sites font confiance à Cloudflare mais ce dernier à encore un as dans sa manche : toutes les requêtes passant d’abord par Cloudflare, il lui est possible de bloquer les attaques de type DDoS ou encore de bloquer les IPs malveillantes qui voudraient accéder à votre site. Il fournit donc une première couche de sécurité face à diverses attaques qui pourraient toucher votre site.
Activez l’intégration Cloudflare via LWS Optimize afin de synchroniser le cache dynamique et la minification entre les deux services, prévenant ainsi tout conflit. Cette solution assure une purge conjointe du cache et une cohérence des paramètres en cas de modifications, pour une performance maximale. Adoptez le meilleur plugin de cache WordPress et découvrez-le également sur le répertoire officiel en tant que meilleur plugin de cache WordPress gratuit.
Dans le cas où vous utiliseriez Cloudflare et LWS Optimize sur votre site afin d’améliorer vos performances, il est important d’activer l’option d’intégration Cloudflare, afin de synchroniser et rendre compatible les deux services.
LWS Optimize propose un cache dynamique (LWS Cache) et des options de minification CSS/JS, ce qui rentre en conflit avec Cloudflare, qui propose lui aussi de la minification et son propre cache. Pour éviter ces conflits, l’intégration se chargera de désactiver certaines options de l’extension.
Pour activer cette intégration, rendez-vous dans les paramètres de l’extension, entrez dans le mode avancé en cliquant sur le bouton dédié puis dans l’onglet “CDN”. Ici, cochez la case “Intégration Cloudflare avec LWS Optimize’”. Dans la fenêtre qui s’affiche, entrez votre Jeton API Cloudflare. Pour créer un jeton, il va vous falloir vous rendre sur votre compte Cloudflare.
Pour créer un jeton API, rendez-vous sur https://dash.cloudflare.com/ et connectez-vous à votre compte Cloudflare.
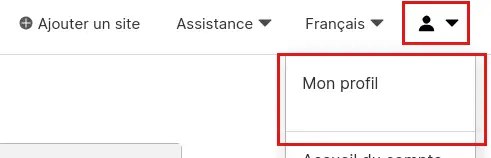
Cliquez ensuite sur l’icône en haut à droite puis sur “Mon profil” afin d’accéder à votre profil.

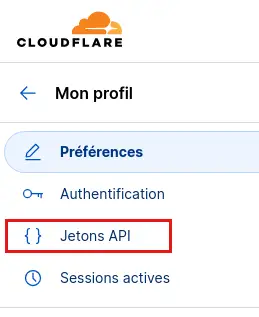
D’ici, cliquez sur “Jetons API” dans le menu de gauche afin d’ouvrir la page des Jetons.

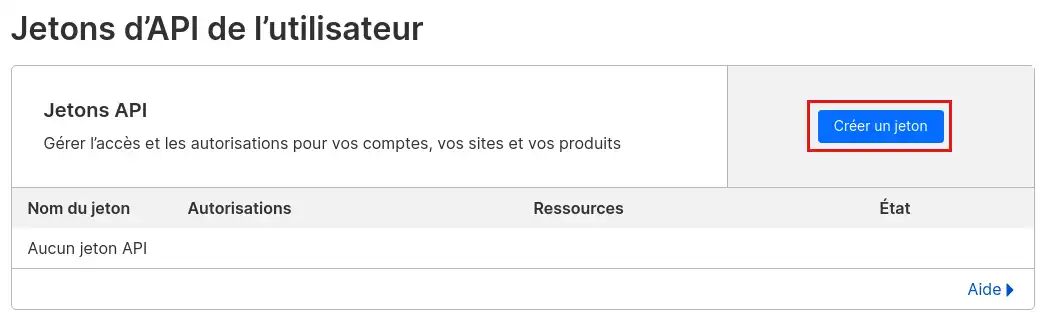
Sur la page, cliquez sur le bouton “Créer un jeton” :

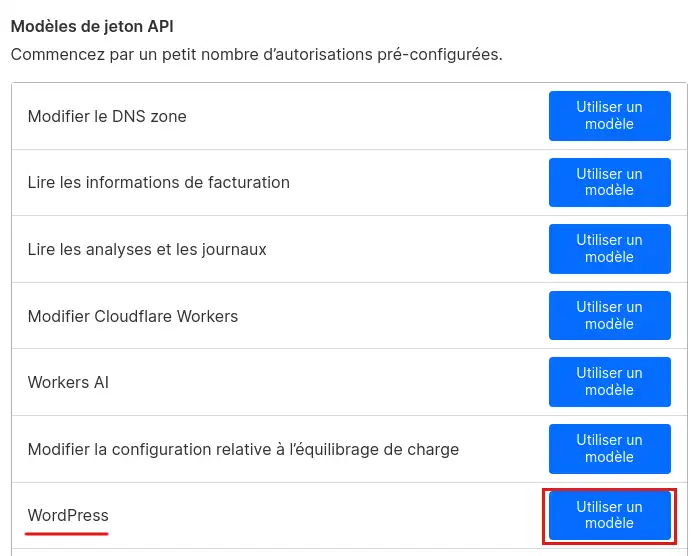
Enfin, dans la liste des modèles de jeton, trouvez “WordPress” et cliquez sur le bouton “Utiliser un modèle”

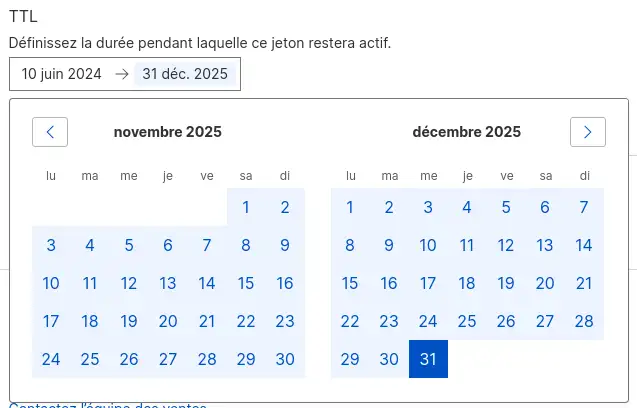
La configuration qui s’affiche à présent a été pré-remplie pour vous, à l’exception du champ “TTL”, qui vous permet de définir le temps pendant lequel le jeton sera valide. Faites le commencer à la date du jour et choisissez la date d’expiration du jeton. Vous pouvez le faire expirer dans plusieurs années si vous ne souhaitez pas répéter l’opération fréquemment.

Cliquez sur le bouton “Continuer vers le résumé” pour obtenir un résumé du contenu du jeton.

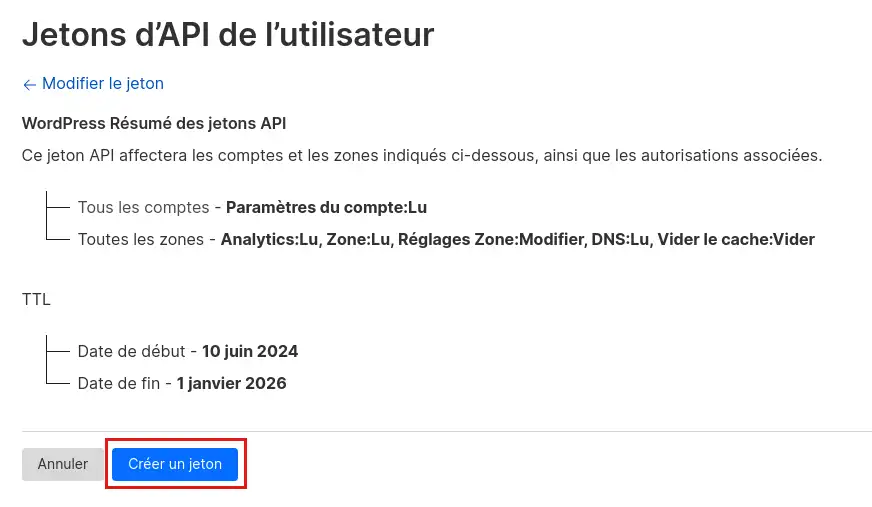
Cliquez enfin sur “Créer un jeton” afin de compléter la création du jeton.

Une fois le jeton créé, copiez-le et gardez le précieusement : si vous le perdez et en avez besoin plus tard, vous devrez recréer un nouveau jeton.
Si vous savez utiliser un terminal de commande, vous pouvez copier la commande affichée sur la page afin de tester votre jeton. Si ce dernier fonctionne, vous devriez pouvoir lire “This API Token is valid and active” dans les retours de la commande.
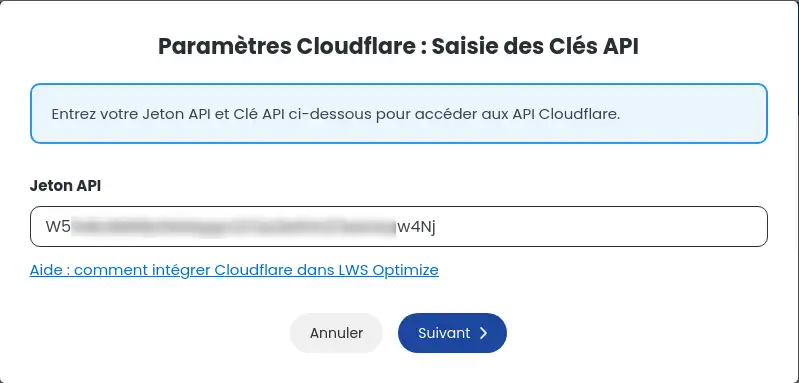
De retour sur la fenêtre de l’intégration Cloudflare, entrez votre jeton nouvellement créé dans le champ et passez à l’étape suivante.

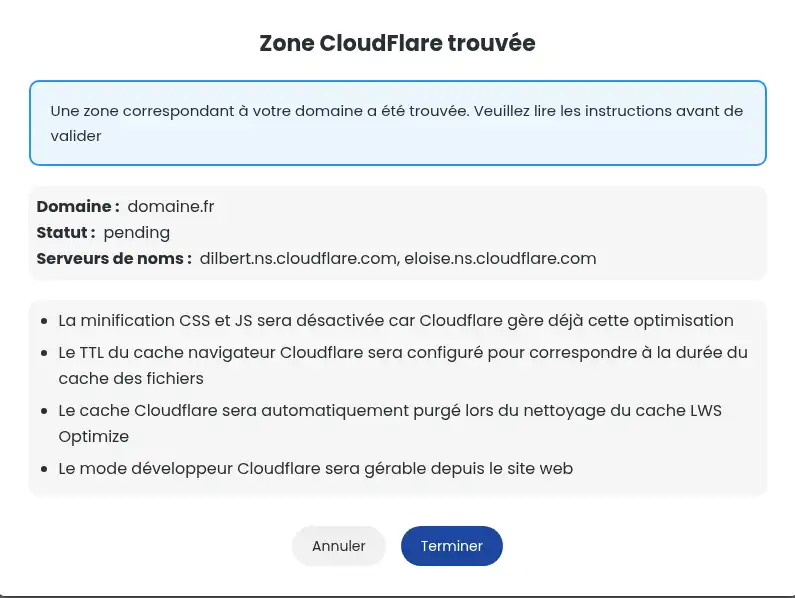
Si votre jeton est valide, vous serez redirigé vers un deuxième écran, avec un récapitulatif des informations de CloudFlare. Un rappel des changements effectués est également affiché sur la modale. Si cela vous convient, cliquez sur "Terminer" afin de sauvegarder l'intégration.

Maintenant que l’intégration Cloudflare est activée, lors d’une purge automatique du cache (si activée), le cache Cloudflare sera également supprimé afin d’afficher les données les plus récentes à vos visiteurs. Si vous changez la durée de vie du cache de fichiers, ce changement sera également répercuté sur Cloudflare.
Vous savez maintenant comment :
🚀 Avec ces connaissances, vous êtes prêt à booster la performance de votre site tout en assurant une couche supplémentaire de protection contre les menaces en ligne. 🛡️ N'oubliez pas que l'optimisation de votre site est un processus continu qui nécessite une attention régulière pour maintenir des temps de chargement rapides et une expérience utilisateur fluide. 😊
Merci d'avoir lu cet article! Si vous avez des questions ou souhaitez partager votre expérience avec Cloudflare et LWS Optimize, n'hésitez pas à laisser un commentaire ci-dessous. Votre retour est précieux pour nous et pour la communauté! 📬👥
Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
0mn de lecture
Comment minifier les fichiers de son site WordPress avec LWS Optimize ?
0mn de lecture
Comment combiner les fichiers de son site WordPress avec LWS Optimize ?
0mn de lecture
Comment précharger ses fichiers CSS sur son site WordPress avec LWS Optimize ?
0mn de lecture
Comment désactiver les emojis WordPress avec LWS Optimize ?