Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Procédure
Imaginez visiter un site web et devoir patienter interminablement avant qu'il ne se charge complètement, à cause d’un florilège d'images et vidéos volumineuses que votre navigateur peine à charger. Il y a de fortes chances pour que vous stoppiez votre navigation sur ce site au profit d’un autre, mieux optimisé. Pour éviter que cet exemple devienne réalité sur votre site, il est essentiel que vous preniez le temps d’optimiser vos images et activiez le lazy loading.
Le lazy loading, c’est quoi ? I Il s’agit d’une technique permettant de ne charger que les images et vidéos visible au dessus de la ligne de flottaison (c’est-à-dire ce que vous voyez du site sans avoir à faire défiler la page), ce qui permet au navigateur de charger le contenu important de la page en priorité et ainsi réduire les temps de chargement et améliorer les performances.
L'effet est d'autant plus marquant sur des sites affichant beaucoup d'images, car ce sont parmis les éléments les plus lourds et longs à charger d'un site.
Améliorez la vitesse de votre site grâce au lazy loading, qui permet de charger vos images et vidéos uniquement lorsqu’elles deviennent visibles à l’écran. Avec LWS Optimize, vous activez cette option en un clic tout en gardant le contrôle sur les éléments à exclure. Ce meilleur plugin de cache WordPress est une solution complète pour booster les performances, disponible sur le répertoire officiel en tant que meilleur plugin de cache WordPress gratuit
Depuis quelques années, WordPress propose du lazy-loading par défaut pour les images et les iframes ; si vous utilisez une version de WordPress supérieure à 5.6, vous devriez déjà en profiter.
Si vous souhaitez toutefois procéder manuellement, que vous n'utilisez pas WordPress ou utilisez une version antérieure à la 5.6, il vous suffit simplement d’ajouter l’attribut lazy=”load” à l’élément que vous souhaitez voir chargé paresseusement, si étant qu'il est compatible :
<img src="https://example.fr/images/mon_image.png" width="200px" height="100px" lazy="load">
Cela indique au navigateur qu’il doit le charger paresseusement. Les navigateurs se chargeront automatiquement de choisir quand charger les images, vous n’avez rien à faire de plus. Si l'élément sur lequel vous avez ajouté l'attribut n'est pas compatible, il ne se passera rien.
Certaines extensions vous permettent également d'améliorer ou contrôler le Lazy loading de WordPress. L'une de ces extensions est LWS Optimize, une extension réalisée par LWS.
Pour activer le lazy-load depuis LWS Optimize, il vous suffit de vous rendre dans les paramètres de l’extension, dans la partie avancé via le bouton dédié puis dans l’onglet “Médias” :



Ici, cochez les actions “Lazy Loading pour Images” et “Lazy Loading pour Iframes et vidéos” afin de les activer. Pour confirmer leur activation, cliquer sur le bouton "Enregistrer la nouvelle configuration" en bas à droite.
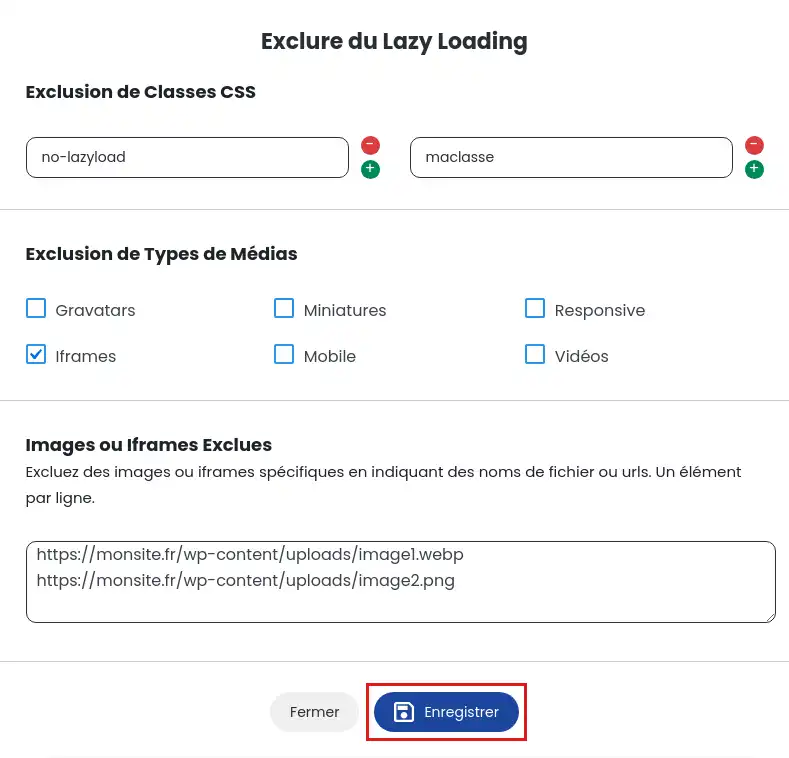
Vous pouvez également exclure des éléments du lazy-loading. Pour se faire, cliquez sur le bouton “Exclure des fichiers”, ce qui ouvrira une nouvelle fenêtre, dans laquelle vous pourrez gérer différents éléments :

Vous avez la possibilité d'exclure des éléments du lazy load selon les classes CSS qu'ils possèdent ou le type de média auquel ils appartiennent (vidéo, iframe, ...). Vous pouvez aussi simplement indiquer l'URL à exclure, ce qui excluera du processus tout élément comportant cet URL. Une fois les exclusions rentrées, cliquez sur le bouton "Enregistrer" pour sauvegarder vos changements.
Vous savez maintenant comment : réduire les temps de chargement de votre site en mettant en œuvre le lazy loading, utiliser cette technique aussi bien manuellement qu'à l'aide d'extensions, et gérer les exceptions pour certains éléments. 🚀
Grâce à cet article, l'optimisation de vos pages web ne devrait plus avoir de secret pour vous. Vous êtes désormais en mesure d'activer le lazy loading sur votre site WordPress, d'utiliser des plugins tels que LWS Optimize pour un contrôle plus poussé, et même de savoir comment exclure certaines images ou vidéos de cette optimisation si nécessaire. 💡
Vos utilisateurs pourront profiter d'une expérience utilisateur améliorée, avec des pages qui se chargent rapidement et sans frustration. 🌐✨
Merci de nous avoir lus jusqu'au bout ! Votre avis nous intéresse : avez-vous déjà mis en place le lazy loading sur votre site ? Rencontrez-vous des défis spécifiques ? N'hésitez pas à partager votre expérience et à poser vos questions dans la section des commentaires ci-dessous. 👇 Votre retour est précieux et pourrait aider d'autres lecteurs !
Et si cet article vous a été utile, pensez à le partager avec d'autres webmasters ou développeurs qui pourraient bénéficier de ces astuces ! 🤓
Notez cet article :
Cet article vous a été utile ?
Oui
Non
0mn de lecture
Comment minifier les fichiers de son site WordPress avec LWS Optimize ?
0mn de lecture
Comment combiner les fichiers de son site WordPress avec LWS Optimize ?
0mn de lecture
Comment précharger ses fichiers CSS sur son site WordPress avec LWS Optimize ?
0mn de lecture
Comment désactiver les emojis WordPress avec LWS Optimize ?