Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Vous pouvez utiliser le module Texte pour insérer du texte dans la mise en page de votre catégorie. Cela peut être utile, par exemple, si vous avez besoin d'afficher un avis de non-responsabilité ou une notice pour certaines catégories de messages (comme les critiques, peut-être ?).
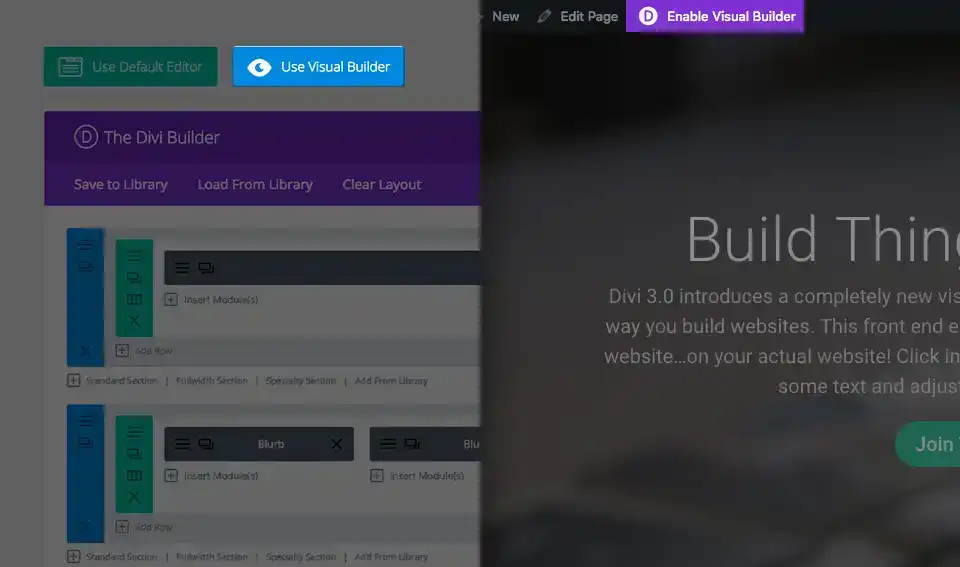
Avant de pouvoir ajouter un module de texte à votre page, vous devez d'abord basculer dans Divi Builder. Une fois le thème Extra installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de l'éditeur. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur ce bouton lorsque vous parcourez votre site Web au premier plan si vous êtes connectés à votre tableau de bord WordPress.

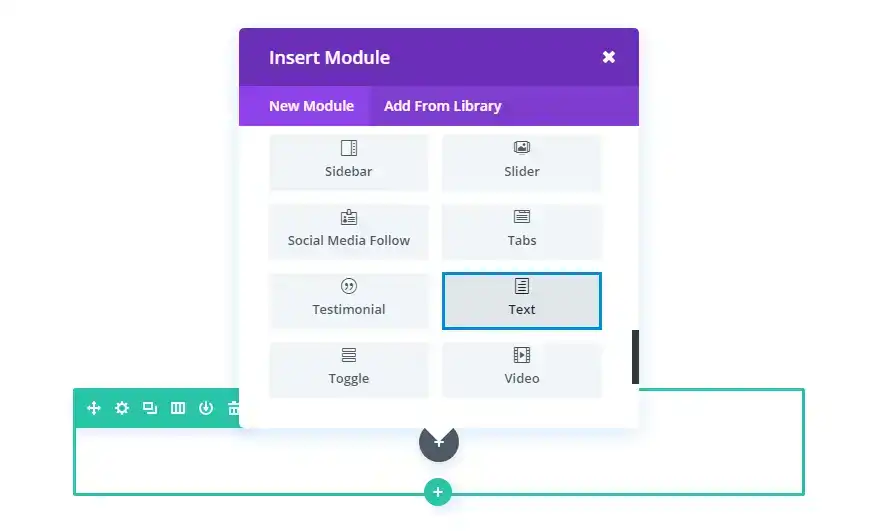
Une fois que vous êtes entrés dans le Visual Builder, vous pouvez cliquer sur le bouton gris "+" pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des lignes. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

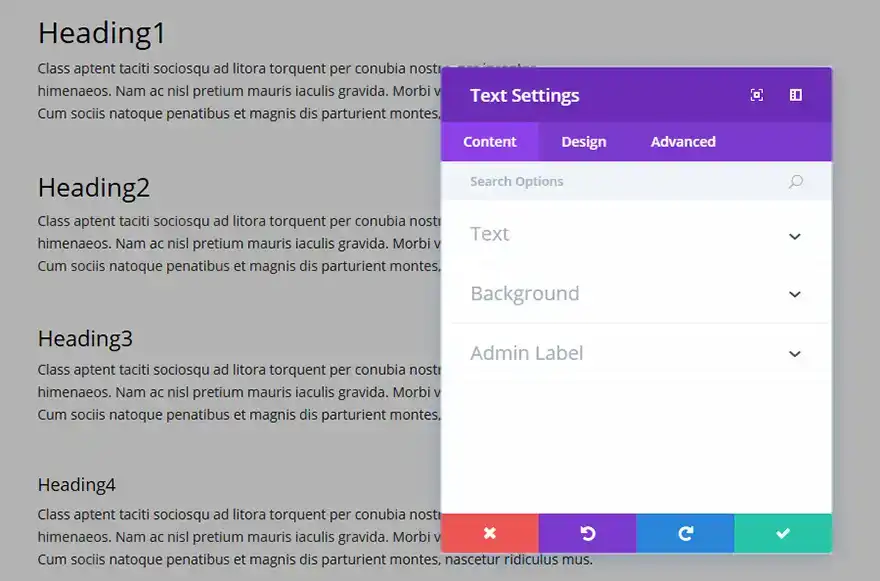
Localisez le module de texte dans la liste des modules et cliquez dessus pour l'ajouter à votre page. Une fois le module ajouté, vous serez accueilli par la liste d'options du module. Ces options sont séparées en trois groupes principaux: Conenu, Style et Avancé.

Ce champ est l'endroit où vous pouvez entrer le contenu du corps de votre module. Le contenu du texte s'étend sur toute la largeur de la colonne dans laquelle il se trouve.
Si votre texte est placé sur un arrière-plan sombre, la couleur du texte doit être définie sur Foncé. En revanche, si le texte est placé sur un arrière-plan clair, la couleur du texte doit être réglée sur Clair.
Vous pouvez choisir une couleur ou une image d'arrière-plan pour votre module de texte.

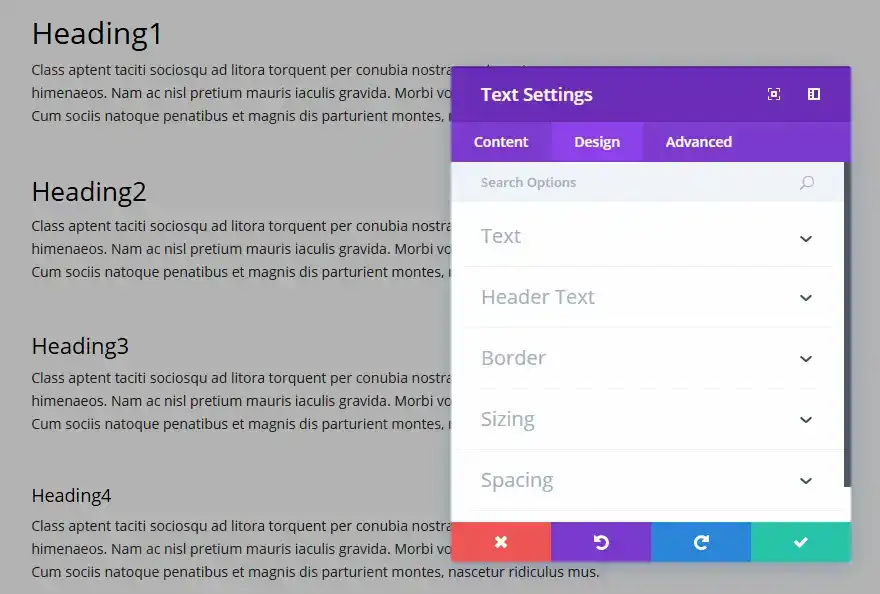
Ici, vous pouvez modifier le style et/ou positionner votre texte ou votre texte d'en-tête comme vous le souhaitez en choisissant la couleur de celui-ci, l'orientation, la police, la taille de police, l'espacement des polices et la hauteur de la ligne.
Vous pouvez également désigner un style de bordure, définir une largeur maximale pour votre module et ajouter une marge et un remplissage personnaliés.

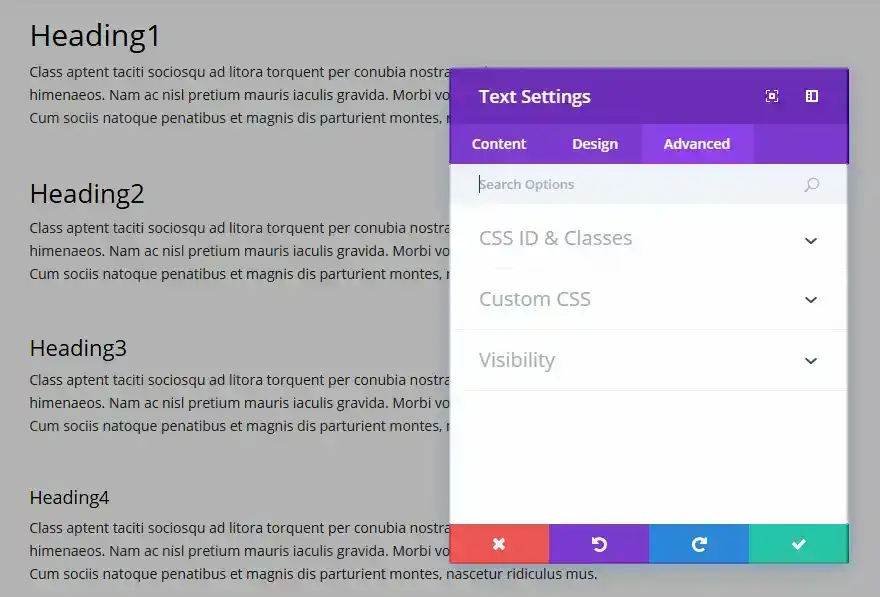
Utilisez les options avancées pour donner à votre module de texte des ID et des classes CSS personnalisés. Ajoutez des CSS personnalisés pour un style avancé et indiquez la visibilité du module sur certains appareils.
Le texte peut être ajouté n'importe où sur votre page. Les éléments de texte peuvent être placés dans n'importe quel type de colonne, et lorsqu'ils sont combinés avec d'autres modules, ils forment une page vraiment dynamique ! :)
Merci d'avoir suivi ce tutoriel !
Créer une boutique en ligne avec Extra
Utiliser les modèles de page du thème Extra
> Consultez notre rubrique d'aide Thème Extra
Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment installer le thème Extra ?
4mn de lecture
Premier pas avec le thème Extra
3mn de lecture
Les options du thème Extra
4mn de lecture
Utiliser les modèles de page du thème Extra