Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Tenter d'accéder à un site web pour se retrouver face à une page d'erreur représente une situation inconfortable, que ce soit pour votre propre site ou celui d'un tiers. L'irritation suscitée par une erreur 401, comme pour beaucoup de codes de réponse HTTP, provient en partie du manque d'informations fournies pour diagnostiquer et résoudre le problème.
L'erreur 401 peut survenir sur n'importe quel navigateur, ce qui en fait un problème assez répandu rencontré par les utilisateurs. La plupart du temps, ce souci est relativement simple et peut être résolu facilement.
Dans cet article, nous allons examiner ce que sont les messages d'erreur 401 et leurs causes, puis nous vous proposerons cinq méthodes pour les résoudre.
Le code d'état 401 (Non autorisé ou Unauthorized) signifie que la demande n'a pas été exécutée, car des informations d'authentification valides pour la ressource demandée sont manquantes. Le serveur qui génère une réponse 401 doit inclure un champ d'en-tête WWW-Authenticate contenant au moins un défi applicable à la ressource demandée.
Lorsqu'une requête rencontre des difficultés, elle peut entraîner l'apparition de codes d'état HTTP 400. L'erreur 401, notamment, survient lorsque votre navigateur refuse l'accès à la page que vous tentez de visiter.
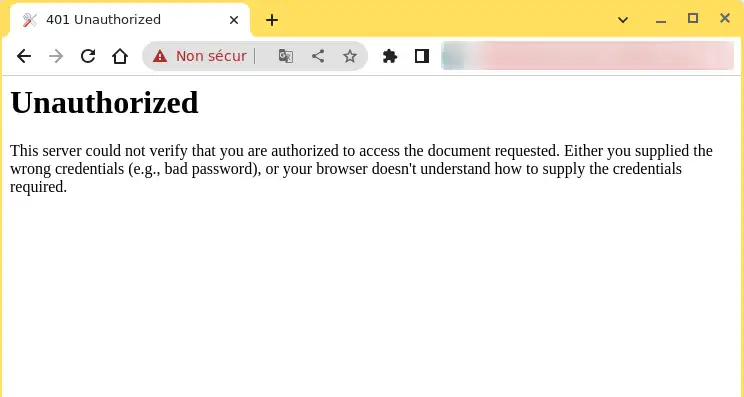
En conséquence, au lieu de charger la page web, le navigateur affichera un message d'erreur. Les erreurs 401 peuvent se manifester dans différents navigateurs, ce qui entraîne l'affichage de messages différents :

Les problèmes surgissent sur les plateformes web exigeant une identification pour accéder. Dans la plupart des cas, cela signale un dysfonctionnement soit au niveau des informations d'identification, soit dans la capacité du navigateur à les valider.
Ce cas de figure s'apparente à l'erreur HTTP 403 Forbidden, où l'accès est refusé à l'utilisateur. Cependant, l'erreur 401 indique un échec spécifique dans le processus d'authentification.
Le code est transmis via l'en-tête WWW-Authenticate, qui détermine la méthode d'authentification employée pour autoriser l'accès à une page ou une ressource web.
| Code d’erreur | Erreur HTTP 401 unauthorized |
| Type d’erreur | Il s’agit généralement d’une erreur côté client |
| Variations d’erreurs | Erreur HTTP 401 non autorisée Erreur 401 non autorisée Erreur 401 Unauthorized Accès refusé 401 Autorisation requise |
| Causes des erreurs | URL incorrecte Incompatibilité de plugin ou de thème Tentatives de connexion incorrectes Cache du navigateur et cookies périmés Erreurs de configuration du serveur Restrictions IP |
Lorsqu'un code d'erreur 400 est rencontré, il est clair qu'il s'agit d'un problème côté client (ou côté navigateur). Si ce problème survient dans votre navigateur, cela ne garantit pas nécessairement que le navigateur en est la cause, un point que nous clarifierons ultérieurement.
Les erreurs 401 surviennent sur des ressources restreintes, telles que les pages protégées par mot de passe sur un site WordPress. Par conséquent, il est raisonnable de supposer que le problème est lié aux données d'authentification.
Une des causes les plus fréquentes d'une erreur 401 réside dans le fait que le cache et les cookies de votre navigateur sont obsolètes, ce qui entrave l'autorisation de manière efficace. Si votre navigateur n'utilise pas les données d'authentification valides (ou aucune donnée du tout), le serveur rejettera la requête.
Parfois, cette erreur est due à une incompatibilité ou à une erreur de plugin. Par exemple, un pare-feu ou un plugin de sécurité peut interpréter votre tentative de connexion comme une activité malveillante et renvoyer une erreur 401 pour protéger la page.
Il est également possible que la source du problème soit attribuée à une erreur mineure. Les coupables les plus courants dans cette catégorie sont une URL mal saisie ou un lien obsolète.
Voici cinq méthodes que vous pouvez utiliser :
Nous commencerons par la solution la plus simple : vérifier que vous avez utilisé la bonne URL. Bien que cela puisse sembler évident, des erreurs 401 peuvent parfois se produire si l'URL n'a pas été correctement saisie. Il est également possible que le lien que vous avez utilisé pointe vers une URL incorrecte, obsolète ou inexistante, sans redirection en place. Il est donc judicieux de vérifier l'exactitude de l'URL. Si vous l'avez tapée vous-même, assurez-vous qu'elle est correcte. Si vous avez cliqué sur un lien, assurez-vous qu'il mène à la bonne page, ou essayez de visiter directement la page concernée sur le site web.
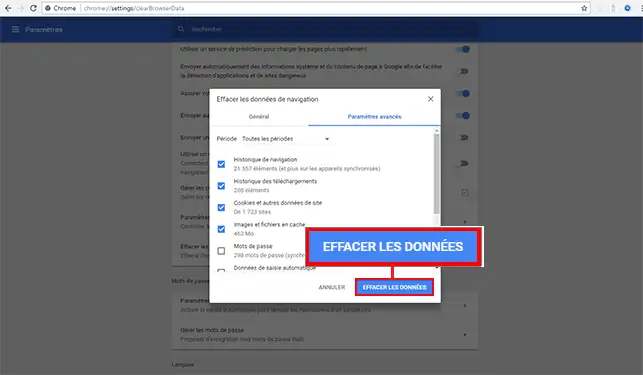
Le cache de votre navigateur est conçu pour améliorer votre expérience en ligne en réduisant le temps de chargement des pages. Cependant, il peut parfois causer des problèmes, notamment des erreurs 401, en conservant des données obsolètes ou incorrectes. Si vous ne trouvez aucun problème avec l'URL de la page, la prochaine étape consiste à vider le cache de votre navigateur. Cela permettra d'éliminer toute information invalide stockée localement, ce qui pourrait perturber le processus d'authentification.

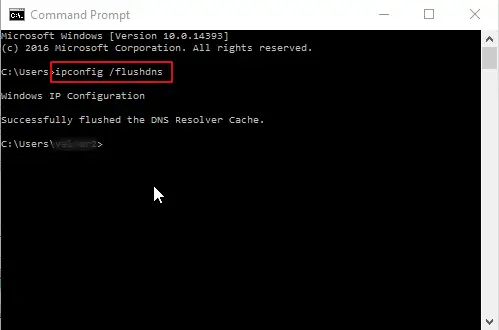
Une autre méthode pour résoudre une erreur 401 consiste à vider le cache de vos serveurs de noms de domaine (DNS). Bien que ce problème soit moins courant, il peut être à l'origine de l'erreur.
Dans Windows, vous pouvez le faire en ouvrant l'invite de commande et en tapant la commande ipconfig/flushdns.

Sur un Mac, vous pouvez le faire en utilisant l'application Terminal et en saisissant la commande sudo killall -HUP mDNSResponder.
Pour accéder au Terminal, Cliquez sur l’icône Launchpad ![]() dans le Dock, saisissez Terminal dans le champ de recherche, puis cliquez sur Terminal.
dans le Dock, saisissez Terminal dans le champ de recherche, puis cliquez sur Terminal.
Si vous avez des difficultés à accéder à votre site WordPress, il est possible qu'un ou plusieurs plugins soient en cause. Certains plugins, notamment ceux axés sur la sécurité, peuvent afficher une erreur 401 s'ils détectent une activité de connexion suspecte. D'autres plugins peuvent simplement être incompatibles. Dans ce cas, il est conseillé de désactiver tous les plugins WordPress et de vérifier si cela résout le problème. Vous pouvez ensuite réactiver chaque plugin individuellement pour déterminer lequel est à l'origine du problème. Vous pouvez alors retirer ce plugin, le remplacer par un nouveau ou contacter son développeur pour obtenir de l’aide.
Si malgré les étapes précédentes le problème persiste, il est possible qu'il soit dû à un problème au niveau du serveur. Dans ce cas, la résolution du problème pourrait être plus complexe.
Comme nous l'avons vu précédemment, la réponse 401 est envoyée via l'en-tête WWW-Authenticate, qui apparaît sous la forme suivante : « WWW-Authenticate : <type> realm=<realm> ». Cette réponse inclut des "défis" ou des chaînes de données qui indiquent le type d'authentification requis pour accorder l'accès.
Il est important de vérifier si la réponse de l'en-tête a bien été envoyée, et plus précisément, quel schéma d'authentification a été utilisé. Cette vérification peut aider à identifier la cause du problème et à s'approcher d'une solution.
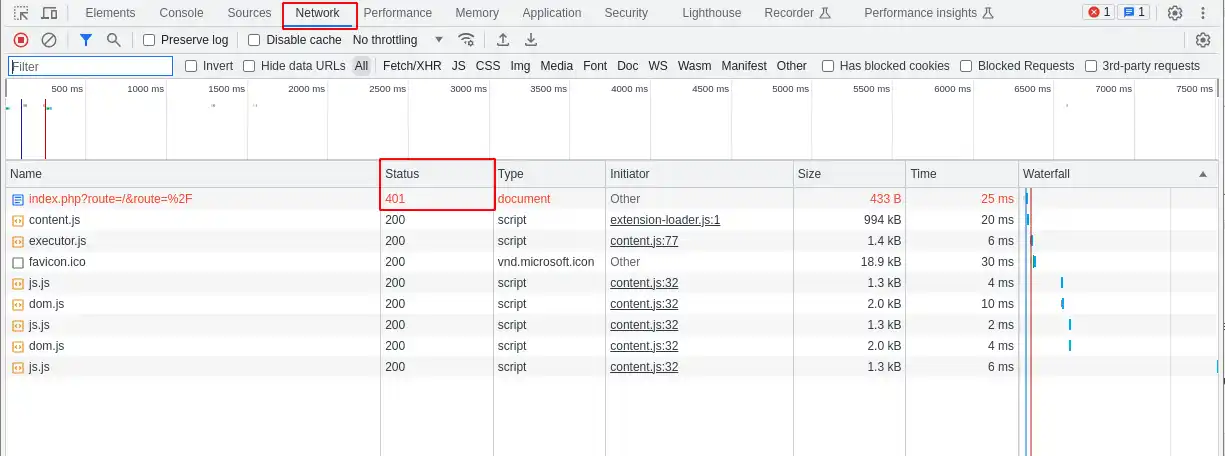
Pour cela, rendez-vous sur la page web affichant l'erreur 401 et ouvrez la console de développement dans Chrome. Vous pouvez y accéder en faisant un clic droit sur la page et en sélectionnant "Inspecter", ou en utilisant la combinaison de touches Ctrl+Maj+J.
Ensuite, cliquez sur l'onglet "Réseau" et rechargez la page. Cela générera une liste de ressources. Sélectionnez l'en-tête "Statut" pour trier le tableau et localiser le code de statut 401.

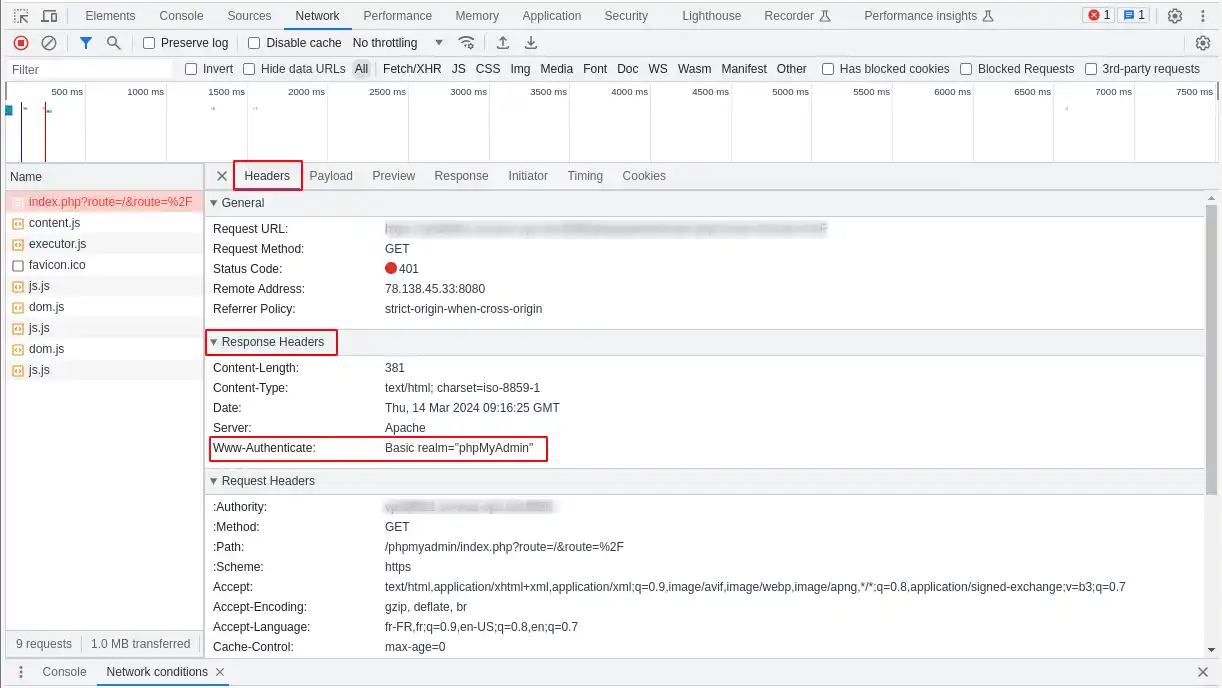
Sélectionnez cette entrée, puis cliquez sur l'onglet "En-têtes". Sous "Response Headers", localisez l'en-tête WWW-Authenticate.

Les informations présentes dans cet en-tête, notamment les schémas d'authentification utilisés, peuvent fournir des indices sur la nature du problème et vous guider vers une solution. Elles peuvent vous aider à comprendre quel type d'authentification est attendu par le serveur.
Par exemple, dans l'exemple ci-dessus, le schéma d'authentification indiqué est "Basic", ce qui signifie que l'authentification requiert uniquement un identifiant et un mot de passe. Pour plus d'informations détaillées et des instructions sur l'utilisation de ces informations, nous vous recommandons de consulter le registre des schémas d'authentification HTTP.
Vous savez maintenant comment :
Grâce à ces informations, vous êtes mieux équipé pour affronter et corriger cette petite bête noire du web qu'est l'erreur 401. 🛠️💡 N'oubliez pas que la plupart des problèmes d'accès à une page web sont souvent dus à de petites erreurs qui peuvent être rapidement identifiées et résolues. Alors, gardez votre sang-froid et suivez les étapes une par une. 😌🔍
Nous espérons que cet article vous a été utile et que vous ne serez plus jamais bloqué devant une page vous refusant l'accès. Merci d'avoir lu jusqu'au bout! Si vous avez des questions, des astuces supplémentaires à partager, ou si vous souhaitez simplement partager votre expérience, n'hésitez pas à laisser un commentaire ci-dessous. Votre avis compte pour nous et pour la communauté! 🌟👥
Notez cet article :
Cet article vous a été utile ?
Oui
Non
0mn de lecture
Cloudflare Error 524 : A timeout occured
3mn de lecture
Comment corriger une erreur 500 sur votre site avec LWS Panel
10mn de lecture
Comment corriger un codes d'erreurs HTTP ?
0mn de lecture
Erreur 404, c’est quoi, comment la corriger
Bonjour,
Je vous remercie pour votre message.
Je vous informe que votre nom d'utilisateur est votre adresse email (ou votre identifiant LWS composé de LWS-XXXXX), XXXXX étant des chiffres.
Cette information est valable si vous parlez bien de la connexion à votre LWS Panel, dans le cas contraire, il faudra nous préciser sur quelle plateforme vous voulez vous connecter (cPanel, WordPress...).
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Vous pouvez nous contacter depuis votre espace client ou sur cette page : https://www.lws.fr/contact.
Cordialement, L'équipe LWS.