Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
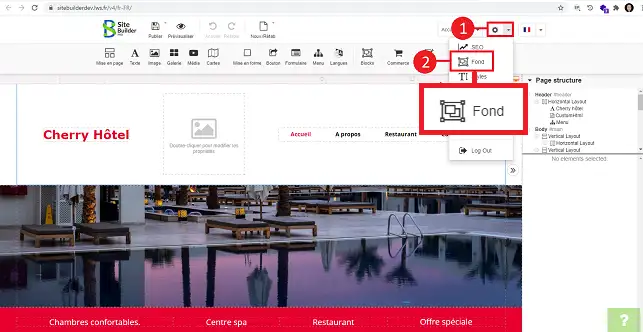
L'arrière-plan permet de personnaliser votre site internet en y ajoutant une image de fond ou une couleur de fond. De plus, vous avez la possibilité sur SiteBuilder pro d'ajouter une image de fond différente pour chacune de vos pages afin de rendre votre site internet plus attractif.


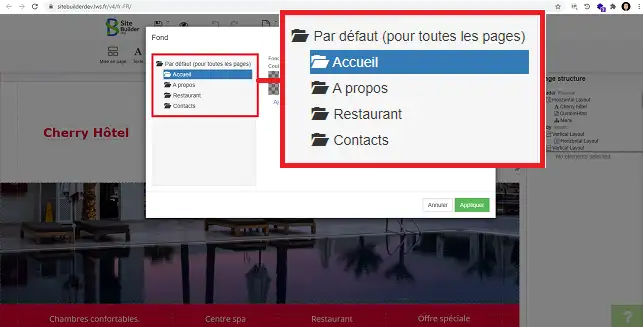
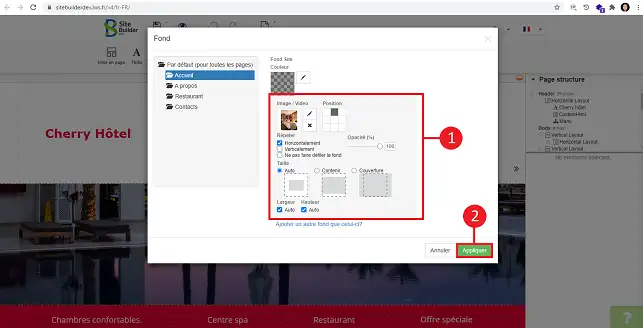
Si vous désirez effectuer la même modification sur toutes les pages, il vous sera nécessaire de cliquer sur "Par défaut (sur toutes les pages)" se trouvant dans la colonne de gauche de cette nouvelle fenêtre. Dans le cas contraire, il vous est possible de définir la page pour laquelle vous désirez effectuer la modification.
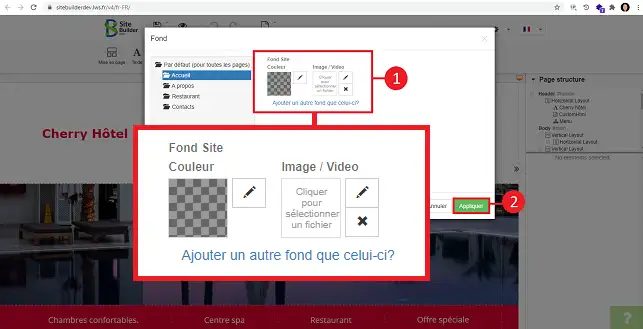
Vous pouvez modifier la couleur de fond ou l'image de fond. Pour cela, il est nécessaire de cliquer sur le stylet se trouvant derrière l'élément concerné. Une fois la modification effectuée, cliquez sur "Appliquer" afin de sauvegarder votre demande.

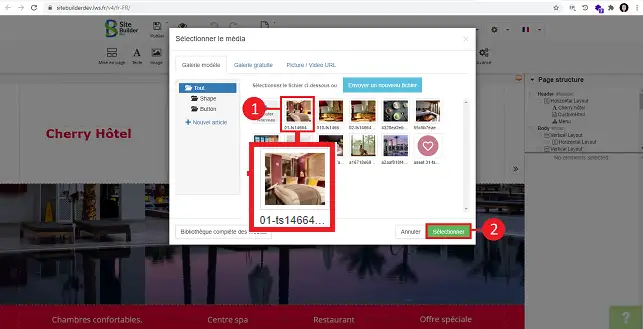
Dans le cadre de la modification pour une image de fond, après avoir cliquez sur le stylet se trouvant derrière l'élément "image", la fenêtre de média va s'ouvrir, vous permettant de choisir un média disponible sur votre bibliothèque ou d'en télécharger un depuis votre ordinateur. Choisissez l'image souhaitée et cliquez sur "Sélectionner".

Une nouvelle fenêtre va apparaître vous permettant de définir la taille de l'image, le défilement ou pas de cette dernière. Vous pourrez aussi définir l'opacité de l'image. Une fois vos modifications effectuées, cliquez sur le bouton "Appliquer" pour sauvegarder votre demande.

Vous êtes désormais en mesure d'ajouter un arrière plan à votre site internet créé avec SiteBuilder Pro sur votre formule LWS. L'arrière plan permet de personnaliser votre site et le rendre plus attractif.
N'héistez pas à partager vos remarques et vos questions !
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Modifier police et couleur du texte sur SiteBuilder Pro
2mn de lecture
Comment mettre un Favicon sur SiteBuilder Pro?
2mn de lecture
Comment créer ou éditer un menu avec SiteBuilder Pro ?
1mn de lecture
Comment optimiser votre site pour Smartphone et Tablette ?